目次
boom boom! Hello Cloud! どうも、しみちゃんでございます。
先日、Google Cloud (GCP) から Google Cloud (GCP) Architecture Diagramming Tool なるものが発表され、ちょっとTwitter界隈でバズってました
ちょっと気になったので使ってみました
Google Cloud (GCP) Architecture Diagramming Tool とは
名前のとおり「Google Cloud (GCP) の構成図作成ツール」というものになります
Google の純正のツールになるようです
いろんな構成図作成ツールがありますが、ものによってはツール内で提供されているアイコンが古かったり(最近のプロダクトなどはそもそも無かったり)、自身でアイコンを追加しなければならなかったりとちょっとした手間がありました
しかし、Google の純正ということもあり、このツールの登場でそういった手間から解放されることが期待できます
とりあえず
さわってみましょう
top
早速 Google Cloud (GCP) Architecture Diagramming Tool のページへ Go
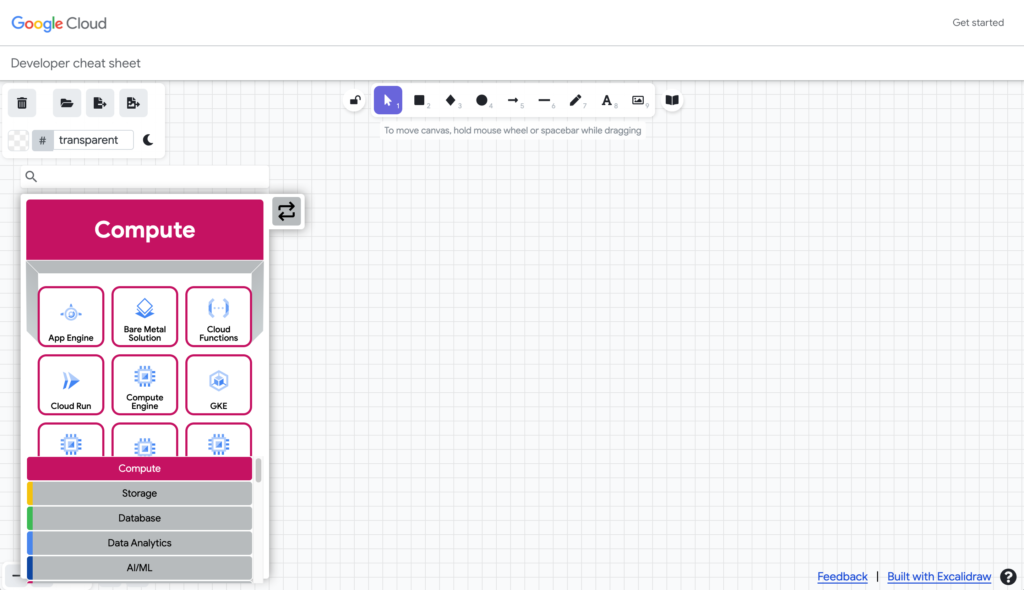
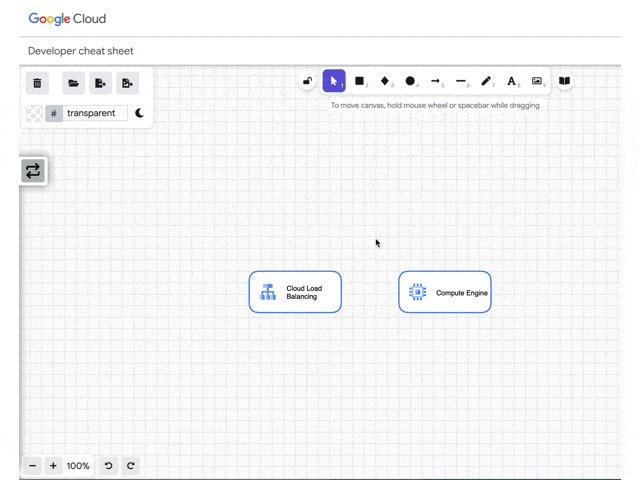
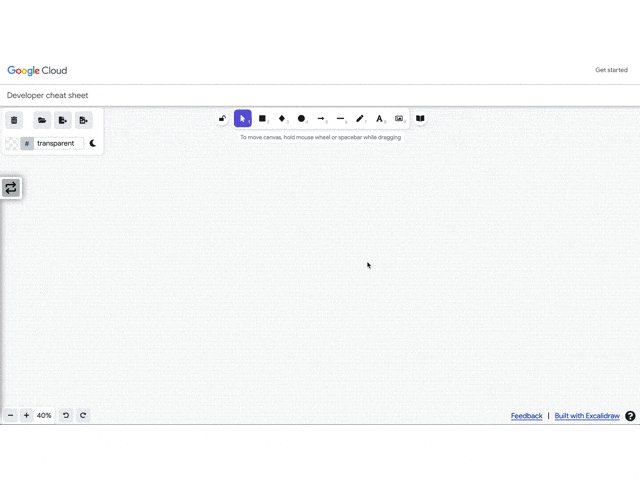
Top はこんな感じ

見た感じ、一般的なツールとそれほど大きな差は無さそうですね
アイコンをひっぱり出す
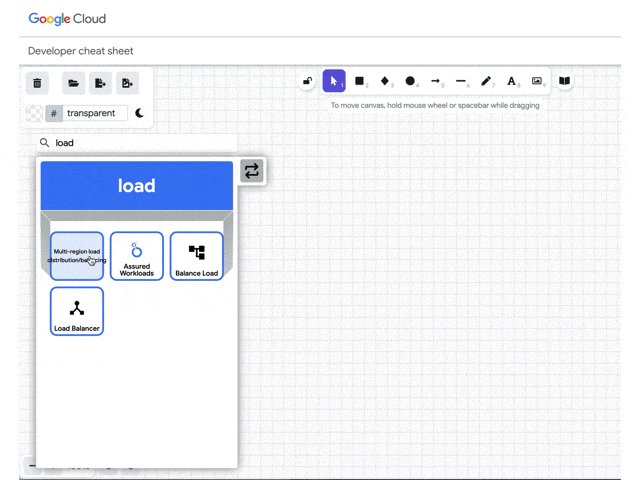
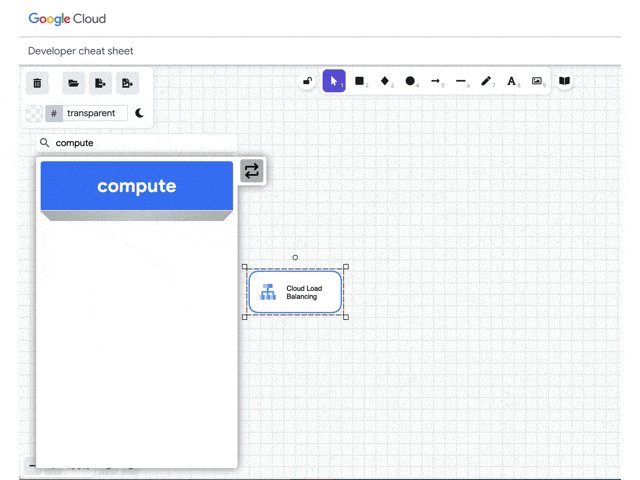
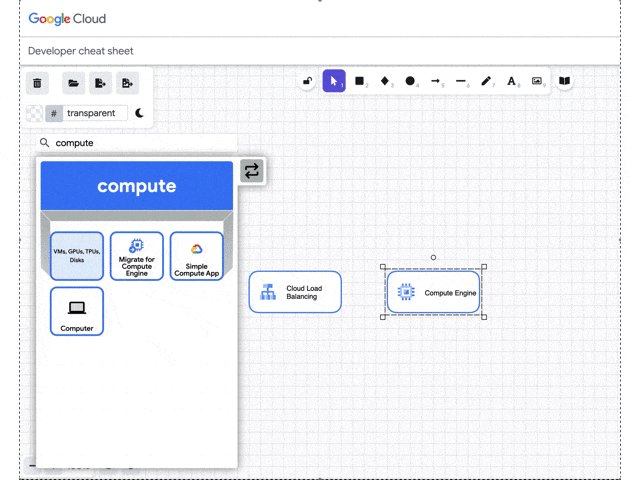
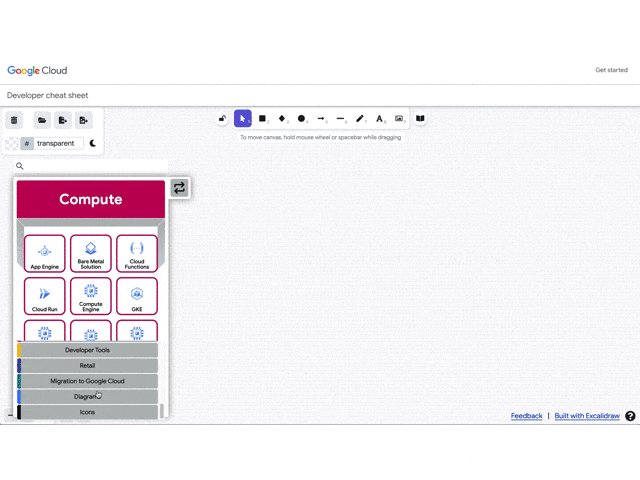
まずは、アイコンを出してみます
ひだりのぐるぐるしたマークからリソースを選んで、ドラッグ&ドロップです

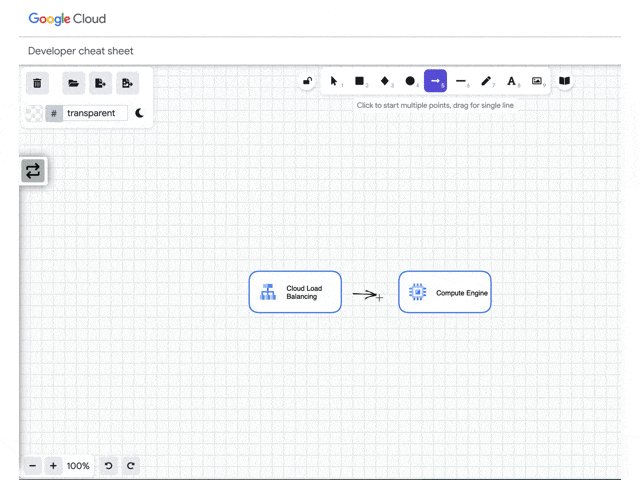
矢印をひく
矢印は上のメニューから選びます 左から5つめの矢印マークをクリックすれば、アクティブになります
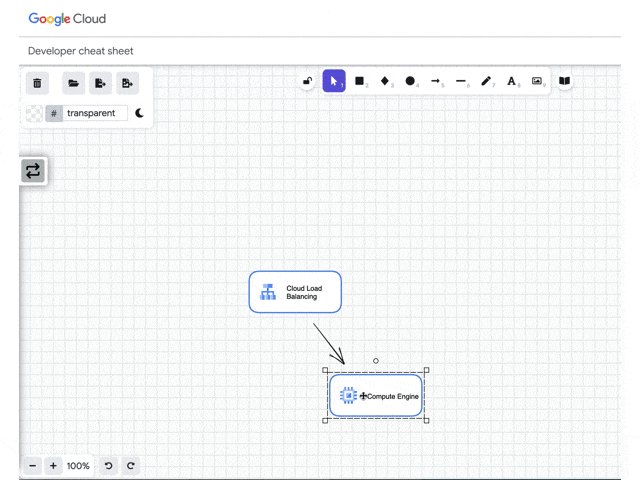
また、カーソルをアイコンに周辺に合わせるとリソースの領域がグレーになって表示されます
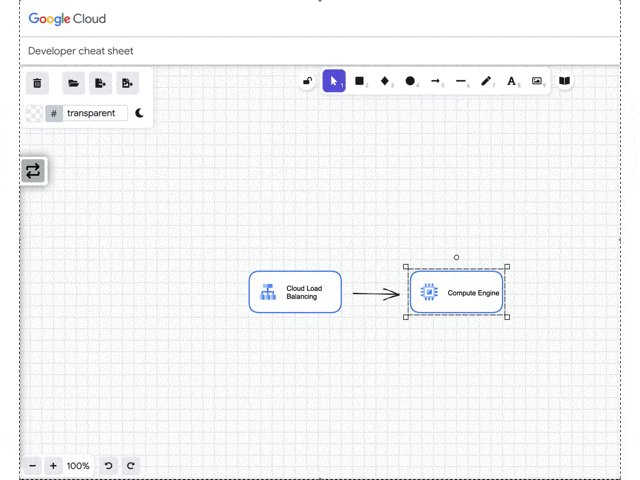
領域同士をつなげると、アイコンを動かした際に矢印も同時に動いてくれるようになります

ひとまず、超シンプルではありますが、構成図作成ツールを使ったことがない方はこの2つを押さえていれば簡単なスケッチはできると思います
お手軽なテンプレート
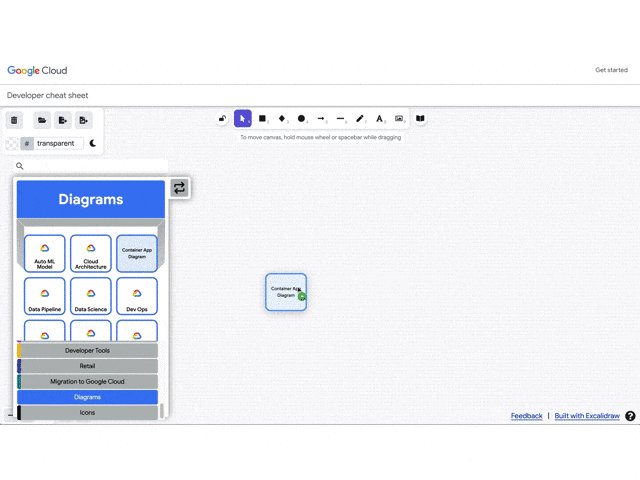
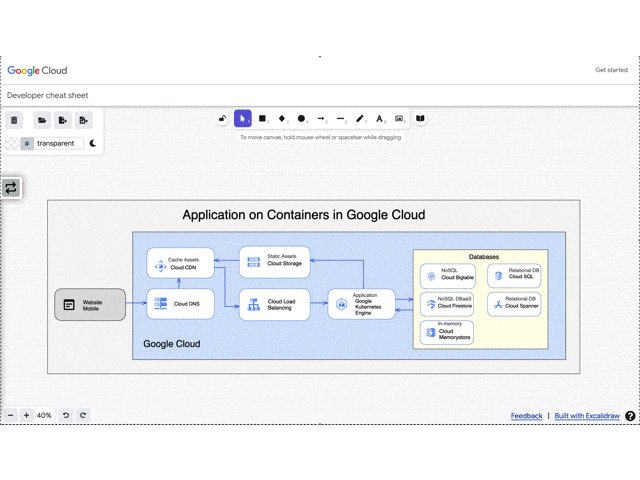
毎回アイコンをポチポチなんてっ!という方には Diagrams からテンプレートをひっぱってくるのがオススメです
すでに出来ているよさげな構成図がひっぱってこれるので、(私のように)ちょっとデザインに自信がない人は最初はこのあたりを真似て使ってみるのが良いかもしれません

ワンクリックデプロイ
なんと、本ツールにはワンクリックでデプロイする機能があるとかないとか
「まじか!構成図から作れるのか!!」
と思ったんですが、どうやらまだ以下の 2つの構成からしかプロビジョニングできない ようです
(実は早とちりして「構成図から作ってみたい!ブログにしよ!」と思ってたのは内緒)
Deploy a Compute Engine application behind Load Balancer
Deploy a three tier application using Cloud Run, Cloud SQL, Memorystore and Cloud Build
とはいえせっかくなので出来るところまで試してみます
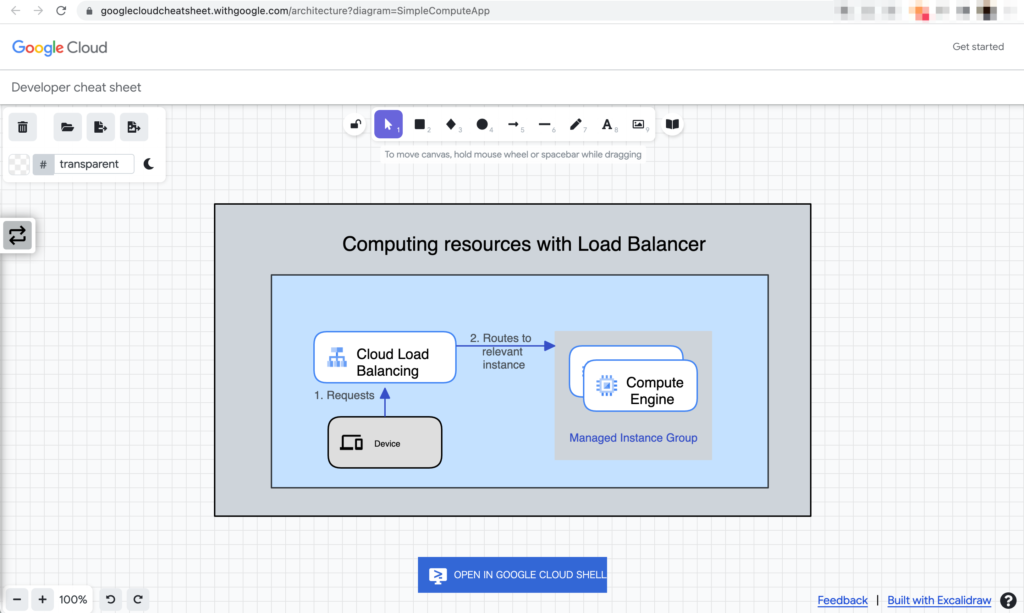
1. まずは構成図ページへ飛ぶ
以下のページにブラウザでアクセスします
https://googlecloudcheatsheet.withgoogle.com/architecture?diagram=SimpleComputeApp

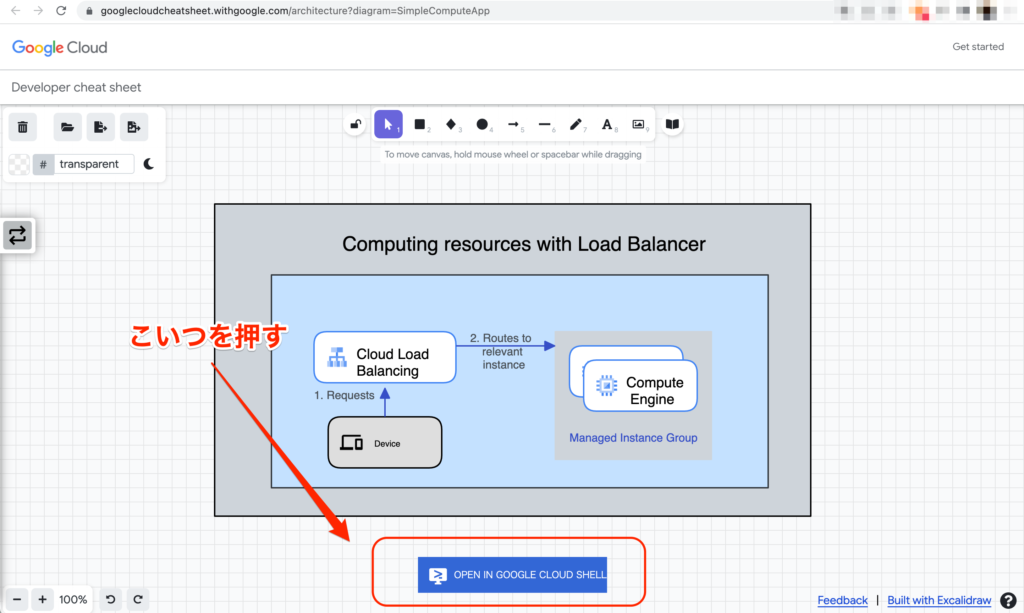
2. Cloud Shell から操作を行う
画面下の OPEN IN GOOGLE CLOUD SHELL を押して

新しいタブが開くので、その画面で確認ボタンを押します

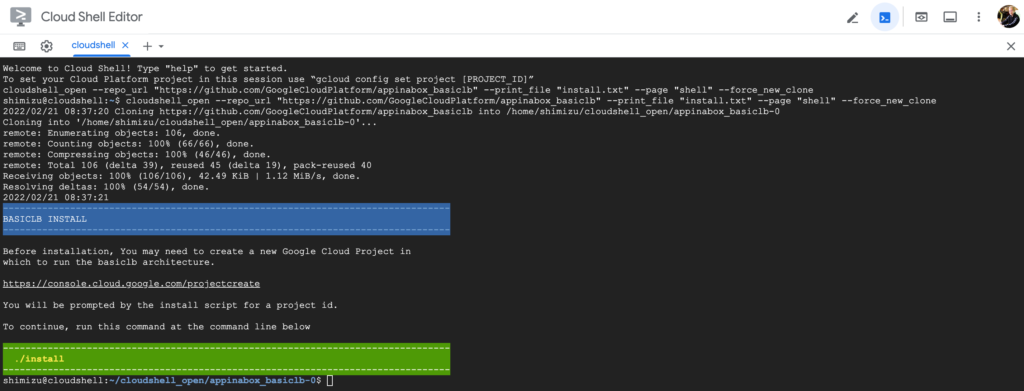
こんな感じでシェルが開くので、ここで作業します

3. install スクリプトを叩く
シェルにはこんな文字が
Before installation, You may need to create a new Google Cloud (GCP) Project in which to run the basiclb architecture.
https://console.cloud.google.com/projectcreate
You will be prompted by the install script for a project id.
To continue, run this command at the command line below
-—————
./install
-—————
じゃあさっそく install スクリプトを叩く、、、といきたいところですがどうやら中身は gcloud コマンドでリソースを作成するだけのようでした
うーん。うーん。
今回はツールの評価をしたいんだよなぁ。。。
今日はやめておこうっと。
4. uninstall スクリプトを叩く
インストールをしてある程度遊び終わったら、同じディレクトリに ./uninstall コマンドがあるようなのでそれを叩けば良いようです
使った感想
ラフスケッチにはちょうど良い
操作が全体的にシンプルで、ラフスケッチにはちょうど良いなと思いました
クライアントや社内で「ちょっと描いてみようぜ」って時に使いたいです
逆にレイヤーなどを使ってガンガン描き込みたい、って時には機能が物足りないかもしれません
構成図データのシェアは一手間いりそう
現在はデータの保存・読み出し・画像として保存の3つしか機能がないようです
ファイルを共有・同時に編集したい場合はちょっと一手間いりそうです
とはいえ雑に描いたものを共有する時は画像保存だけで機能は十分かな、といった感想です
(むしろGoogle Workspace/Google Cloud (GCP)がこのツールを取り込んで、この辺りのファイルの共有が便利にならないだろうか)
欲を言えば .tf ファイル吐いてくれないかなー、なんてw (おい
説明書ってどこ?
個人的に、新しいものを試したい時に最初に探したいのは intro と get stated/help です
しかし、ページ右上の Get started を押してみると・・・
「Get started with Google Cloud (GCP)」って。。。
まさかの Google Cloud (GCP) の説明ページ!?
僕が知りたいのはこのツールの使い方なんやあー
そして全然見当たらない
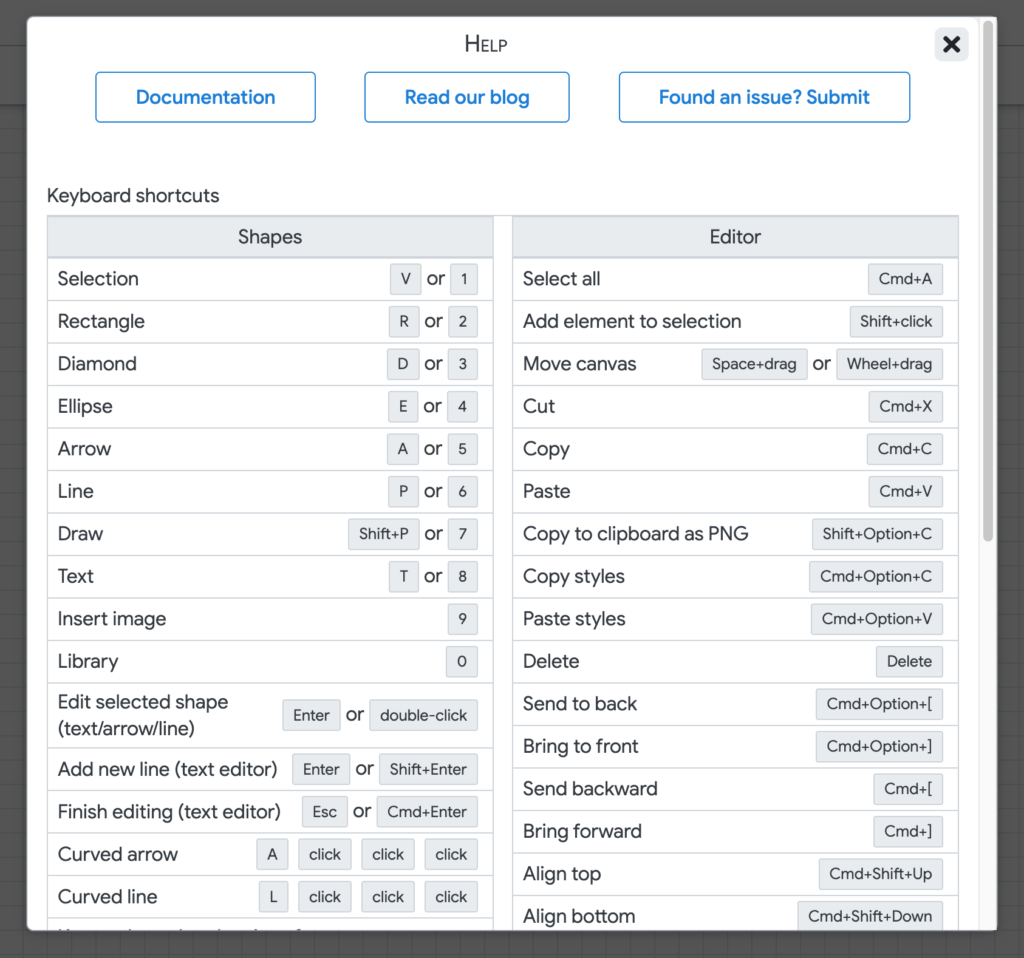
ショートカットの説明ページしか今のところは無いようです(2022/0221時点)


また、このツールは github: excalidraw がもとになっているらしく、ちゃんと使いこなすにはこのあたりのリファレンスを読む必要がありそうです
簡単なチュートリアルは Google Cloud (GCP) のブログ から参照できるようです
これからの機能追加に期待
まだリリースしたばかりの途上、ということもありますが Google の純正ということもあり、連携できるリソースもたくさんあると思うので、これから追加される機能に期待です
まとめ
- Google Cloud (GCP) Architecture Diagramming Tool は Google 純正の構成図作成ツール
- 最新のアイコンが簡単に引っ張り出せて便利
- ラフスケッチに向いていそう
- これからの機能追加に期待
株式会社grasys(グラシス)は、技術が好きで一緒に夢中になれる仲間を募集しています。
grasysは、大規模・高負荷・高集積・高密度なシステムを多く扱っているITインフラの会社です。Google Cloud (GCP)、Amazon Web Services (AWS)、Microsoft Azureの最先端技術を活用してクラウドインフラやデータ分析基盤など、ITシステムの重要な基盤を設計・構築し、改善を続けながら運用しています。
お客様の課題解決をしながら技術を広げたい方、攻めのインフラ技術を習得したい方、とことん技術を追求したい方にとって素晴らしい環境が、grasysにはあります。
お気軽にご連絡ください。