目次
はじめに
初めまして kyuita です。
エンジニアの皆さんは普段どんなエディターを使っているでしょうか。
自分は VSCode を利用していますが、昨今クラウド IDE なるものが使われてる現場も増えていると聞きます。
今回は Google が開発しているクラウド IDE である「Project IDX」のβ版が使えるということで使ってみようと思います。
せっかくなので最近流行っているコードアシスタント機能を使って、利用したことのない言語でどこまでいけるのか試してみます。
開発環境
Project IDX のみ
Project IDX を使う
サイトに行くだけでいきなり使えます。
https://idx.dev/
ガイドに沿って進んでいきます。



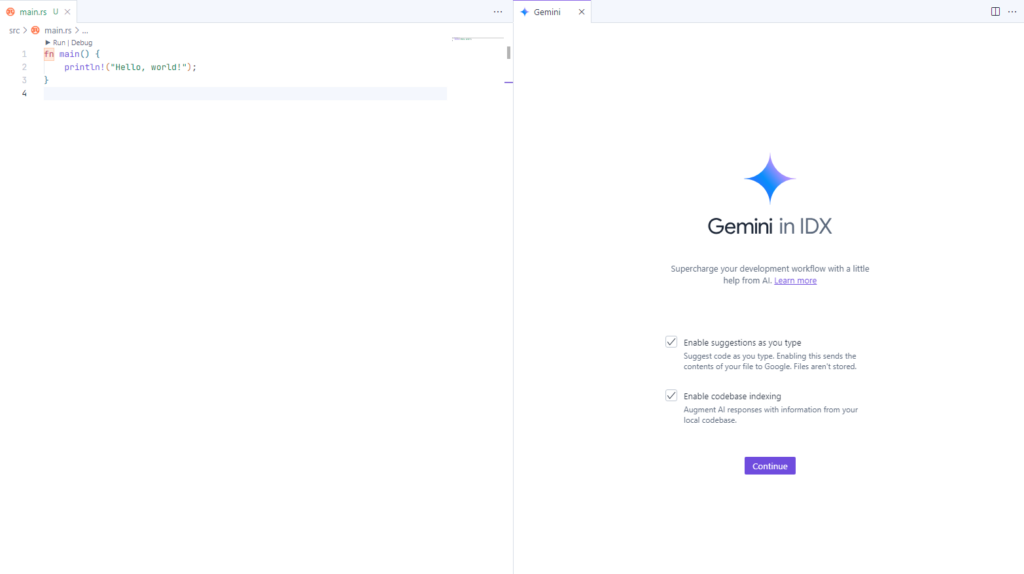
Gemini を使うかどうか聞かれるので、今回は Enable AI Features を選択

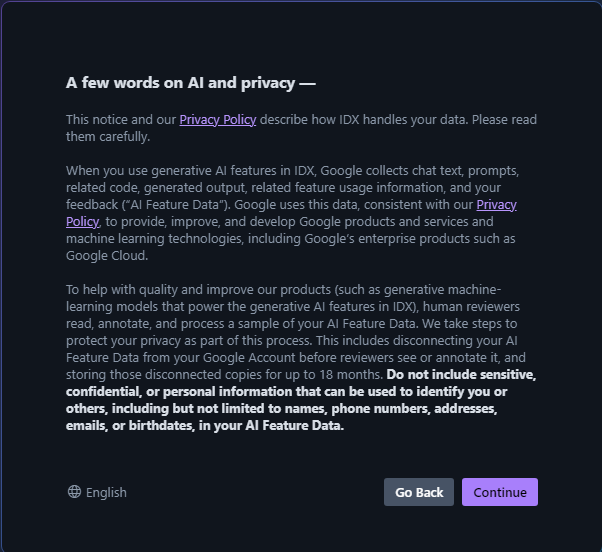
Gemini のプライバシーに関するお知らせが表示されます。
仕事などで採用する際には問題ないか確認しましょう。

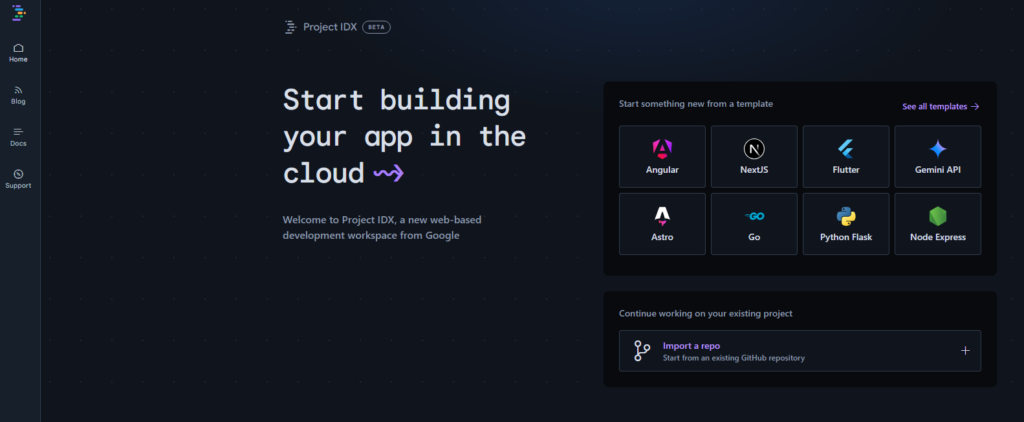
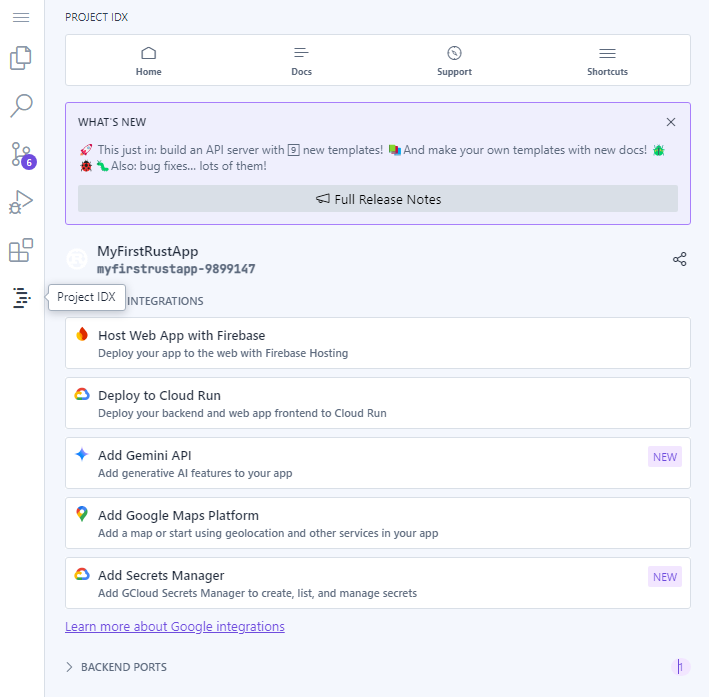
Project IDX のホーム画面に辿り着きました。
右の方に2つスタートメニューがあります。
・Start something new from a template
・Continue working on your existing project
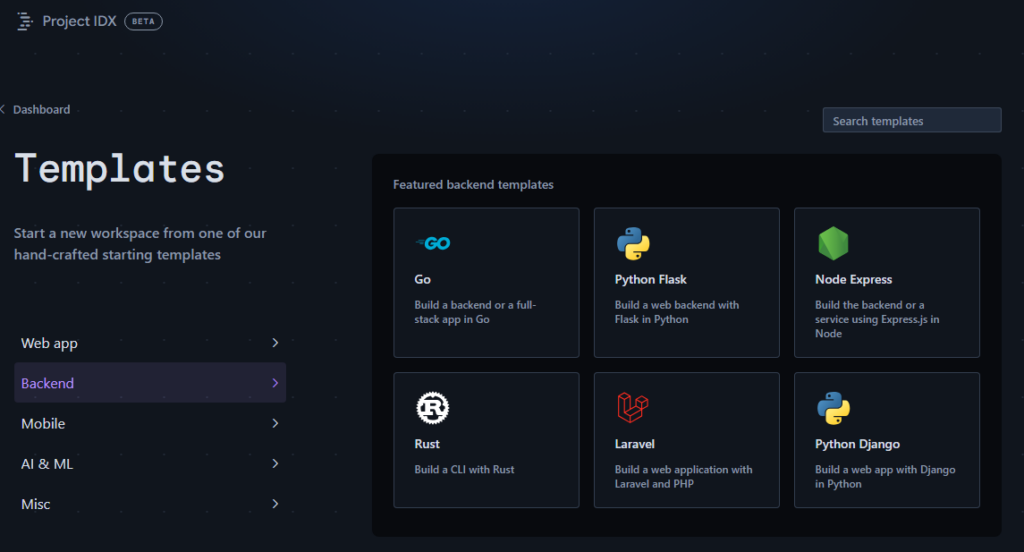
Github などのリポジトリからワークスペースをインポートする機能もあるようですが、今回は言語テンプレートを見てみます。

Backend カテゴリーに Rust があります。
Rust は Linux カーネルの実装に一部採用されたり、オンラインゲームの Web server として採用されるなど何かと個人的に興味を持っているので選択してみます。
私は Rust を触ったことがありませんが、Project IDX と Gemini の力に頼れば Hello World まで行けると踏んで見切り発車していきます。

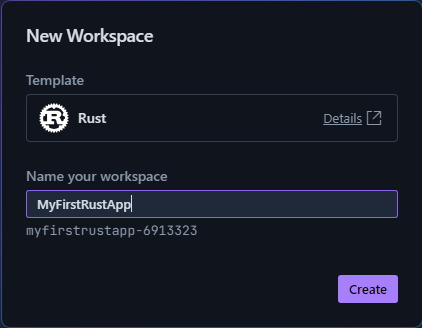
プロジェクトに名前をつけて生成します。

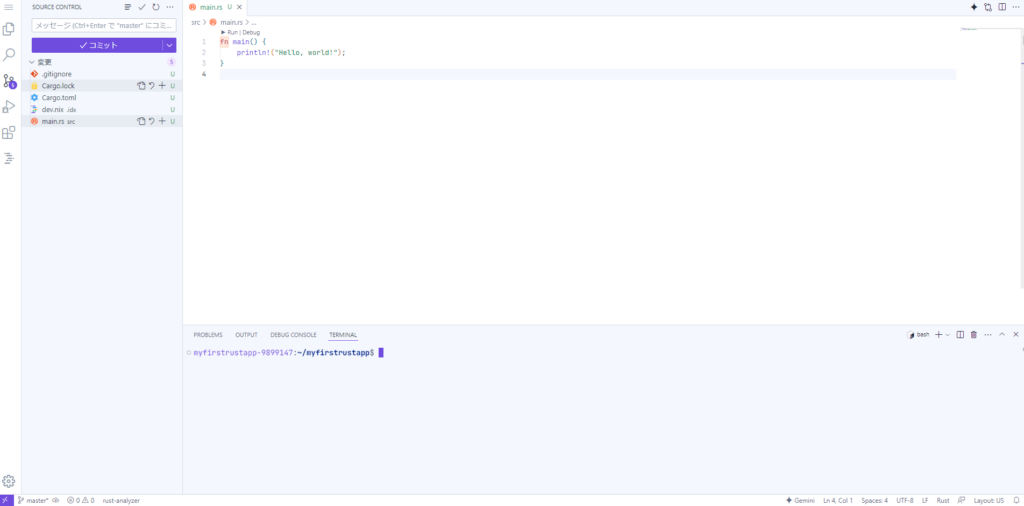
セットアップが完了しました。
普段 VSCode を使っていますが、だいぶ似たような画面に感じます。
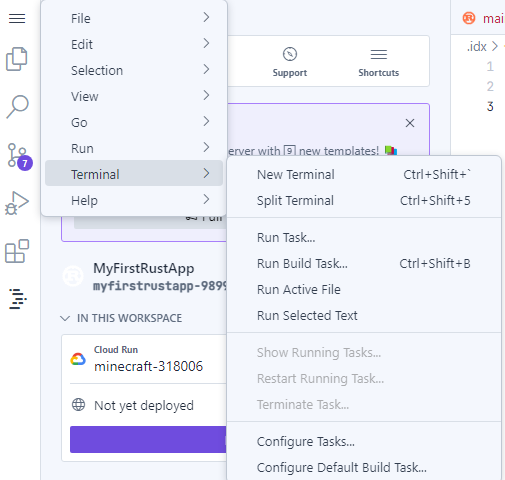
最初から .gitignore ファイルが含まれていたりブランチが master になっているのを見ると、git 管理環境が最初からセットアップされているようです。Ctrl + J を押すとターミナルが開けました。基本的なショートカットキーは他の IDE とある程度同じようになっていそうです。

左サイドバーからもターミナルが開けます。

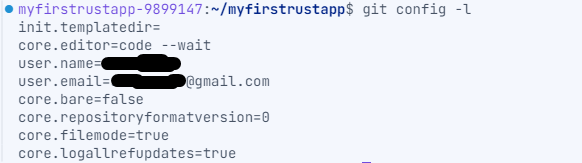
git はどうなっているでしょうか

Google アカウントで git ユーザーが登録されているようです。
Chat with Gemini
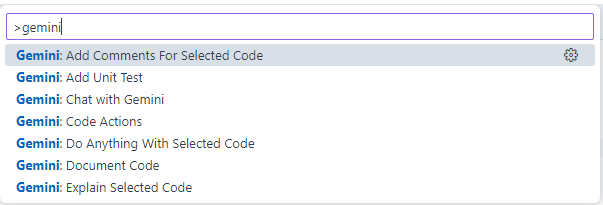
VSCode 気分で、Ctrl + Shift + P を押すとコマンドパレットが開きます
Gemini と入力すると Gemini 機能がリストアップされます
対話形式でいろいろと聞きたいので Chat with Gemini を選択します

Gemini とチャット形式で対話できるようになりました。

Rust でハロワする
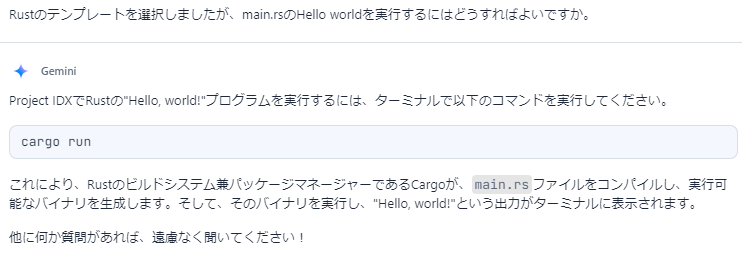
Rust の開発環境はテンプレートで用意されましたが実行方法がわからないので Gemini に聞いてみます。

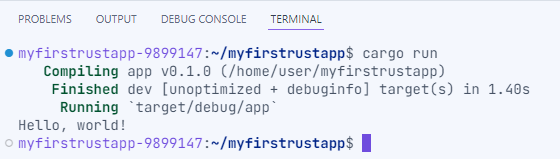
Gemini に従ってターミナルで cargo run を実行します

Hello world! が出来ました!!
Rust のハロワを Web アプリ化する
随分あっさり Hello wolrd! してしまったので、これを Web アプリケーションにして http アクセスのレスポンスで Hello wolrd を取得してみようと思います。
Rust コードを Web アプリ化する方法も Gemini に聞いてみましょう

actix-web が Rust の Web フレームワークのようです。
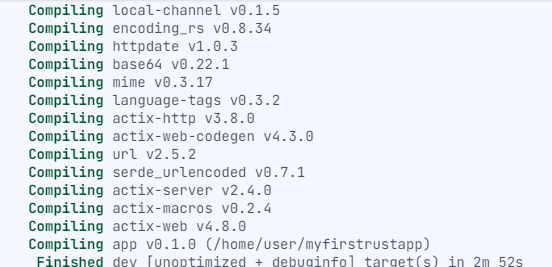
Gemini の言う通りプロジェクトディレクトリのルートにある cargo.toml に依存関係を追加して cargo build でインストールします。

3分ほどでインストール完了
コード生成機能
エディターに戻るとコード補完機能がなにやら提案してくれています。

これをそのまま採用することも出来そうですが、今回は手動でコード生成させてみます。Ctrl + I を押してスラッシュコマンドウィンドウを開きます。

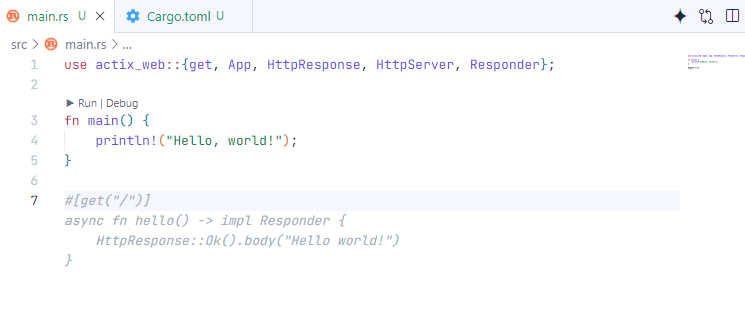
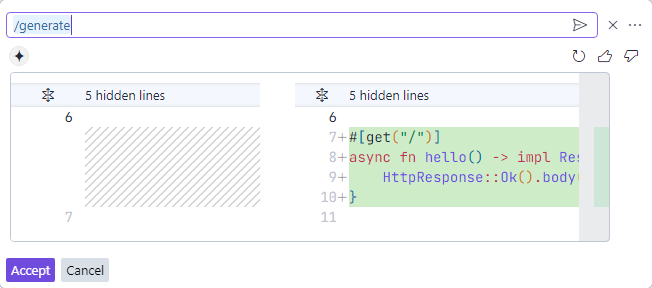
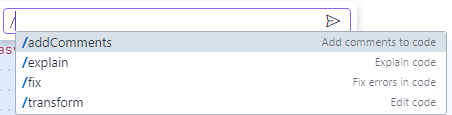
/generate を入力するとコードの提案をしてくれます。

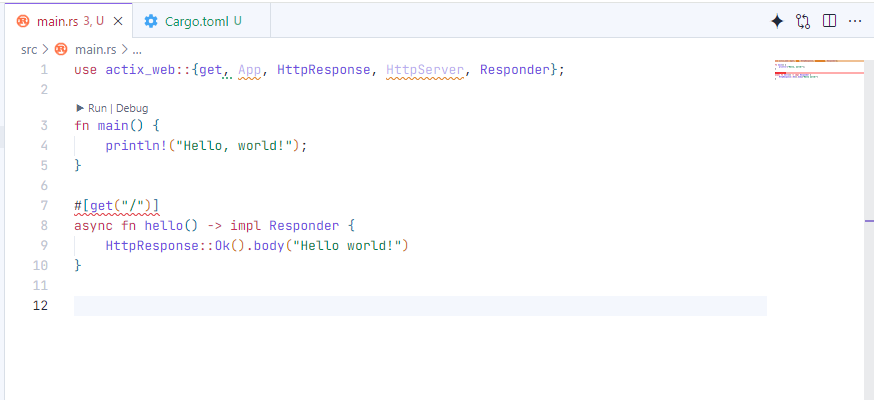
Accept を押すとコードが入力されました。

main 関数があるのでここに hello 関数が使われるようにしたいです。
main 関数のコードを一度削除します。
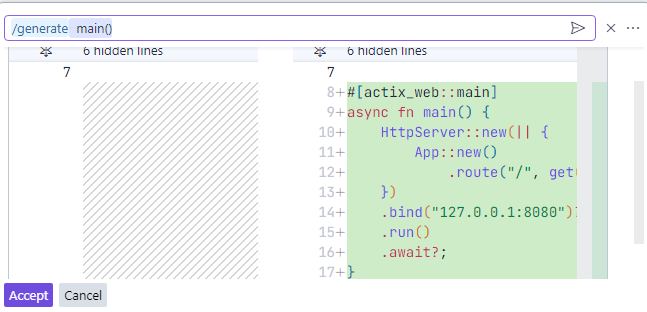
そして、もう一度 Ctrl + I を押して /generate と main() のキーワードを入れてみます。

main() 関数の処理で何やら HttpServer の処理を書いてくれているので採用してみます。

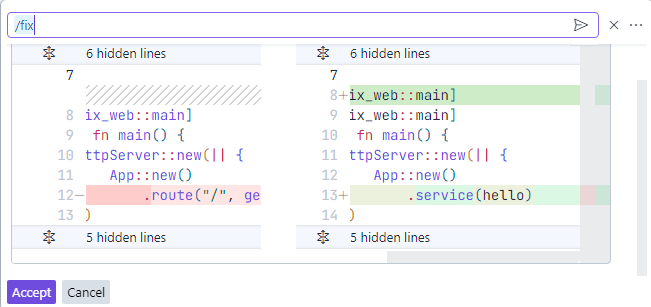
?でエラーになっています。
範囲選択してスラッシュコマンドウィンドウを開いて /fix を選択するとコード修正の提案をしてくれます。

コードが修正されたので、そのまま採用してみます。

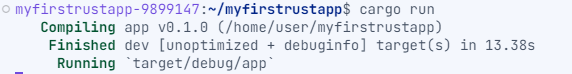
そのあと何度か修正してみてうまくいきそうだと思ったところで、ターミナルから cargo run で実行してみます

Running……ということはサービスとして起動したのでしょうか。
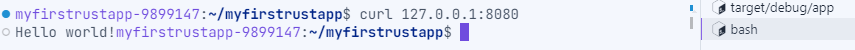
別ターミナルから curl 127.0.0.1:8080 を実行してみます。

Hello world がレスポンスとして帰ってきました。
コードアシスタント機能のみで Hello world を Web アプリにすることが出来ました。
Google Cloud にデプロイ
Web アプリが作れたので外部からアクセスさせるところまで行きたいですよね。
もう一歩だけ欲張って、Hello wolrd アプリを Google Cloud 上にデプロイできるか試してみます。
Cloud Run が使えそうなのですが、こちらも触ったことがないので Project IDX 頼りで進んでいきます。

サイドバーの Project IDX メニューから Deploy to Cloud Run があるので実行してみます。
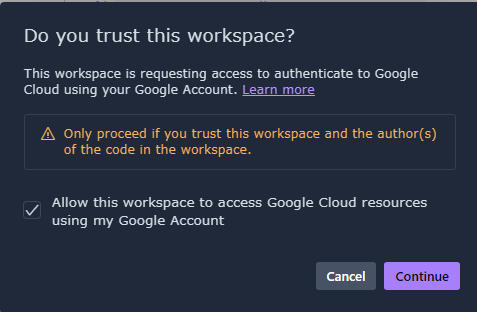
デプロイするワークスペースが信頼できるものか警告が出ます。
外部リポジトリからコードをインポートした場合などは信用できるものか確認するのが良いでしょう。

Google 認証がでます。

昔作った Project があるのでそこに入れてみます。

Google Cloud プロジェクトに紐づけることが出来ました。
Enable Cloud Run APIs を押すと

Deploy ボタンに変わるので押します

上部メニューで path 入力が求められます。

Web アプリのパスを聞かれているような気がしますが、Gemini にどうすればいいか聞いてみましょう。

cargo.toml はプロジェクトルートにあるので / だけを入力して進めます。
今度は認証系で何か求められています。これも Gemini に聞いてみましょう。

最後にデプロイリージョンを選択して

デプロイが実行されますが、何やらエラーになりました。
2024-07-07T17:47:36.803Z [ERROR] ERROR: (gcloud.run.deploy) unrecognized arguments:
--label (did you mean '--labels'?)
idx=myfirstrustapp-9899147
To search the help text of gcloud commands, run:
gcloud help -- SEARCH_TERMS
2024-07-07T17:47:36.803Z [ERROR] Error while running Cloud Run Deploy. Check output panel for logs.
デプロイを押したときに実行される gcloud コマンドで label 引数の指定が間違っていてエラーになるようです。
Chat with Gemini にエラーについて確認したところ、config ファイルに gcloud コマンドをオプション付きで入れておけば実行できるとのことですが、何回か試したところ変わらずにエラーになってしまいました。
まだβ版なので仕方ないという感じでしょうか。設定ファイルを正しく修正できれば解決できるのだと思いますが、今回はここで断念します。。。
終わりに
ここまでメモを取りながら実行していってちょうど1時間30分くらいでした。
最後の Cloud Run へのデプロイはうまくできませんでしたが、全く知らない言語に対して開発環境を用意できて実行できているのは感触としては良いです。
それに加えて設定不要で Gemini のコードアシスタントを使えるのも良いですね。
最終的にはコードの内容が正しいか自分で判断できないといけないですが、学習用途であればとりあえず動かした後にわからないところを公式ドキュメントと照らし合わせるみたいな使い方もできるかなと感じました。
クラウド IDE ということで環境を問わずにサイトにアクセスすれば開発できるはずなので電車通勤中とかでももしかしたら開発ができるかも?などいろいろ使い方があるかもしれません。
まだ Open β版ということで色々と不便な点もあるかもしれませんがそれ以上に気軽に始められますし今回利用していない機能も沢山あるようです。
皆様もクラウド IDE や生成 AI コードアシスタントを気軽に試せる Project IDX を触ってみてはいかがでしょうか。