目次
GoogleのDDoS対策サービスのProject Shieldを使う機会があったので紹介!
登録はかなり前にしていたんですが、人力による承認制になっているためなかなか使えるようになりません。
細かい説明はGoogle先生に聞いてください。
Newsサイトなどじゃないとそもそも登録申請が通りません・・・
設定に必要なもの
以下の2つだけ
- 導入したいDNSのレコード変更権限
- エンドポイントのIPをひとつ
あとは公開しているサイトがあれば大丈夫!
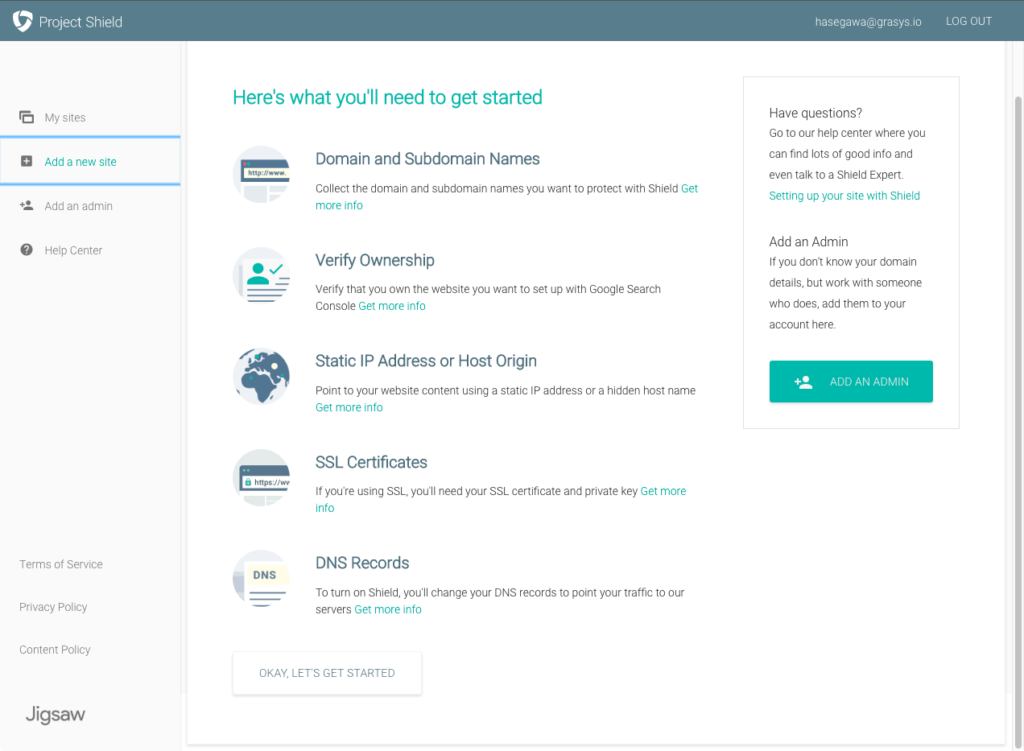
Add a new site
左のメニューにある「Add a new site」でサイトの追加ができます。

ページ下部の「OKAY, LET’S GET STARTED」をクリック!
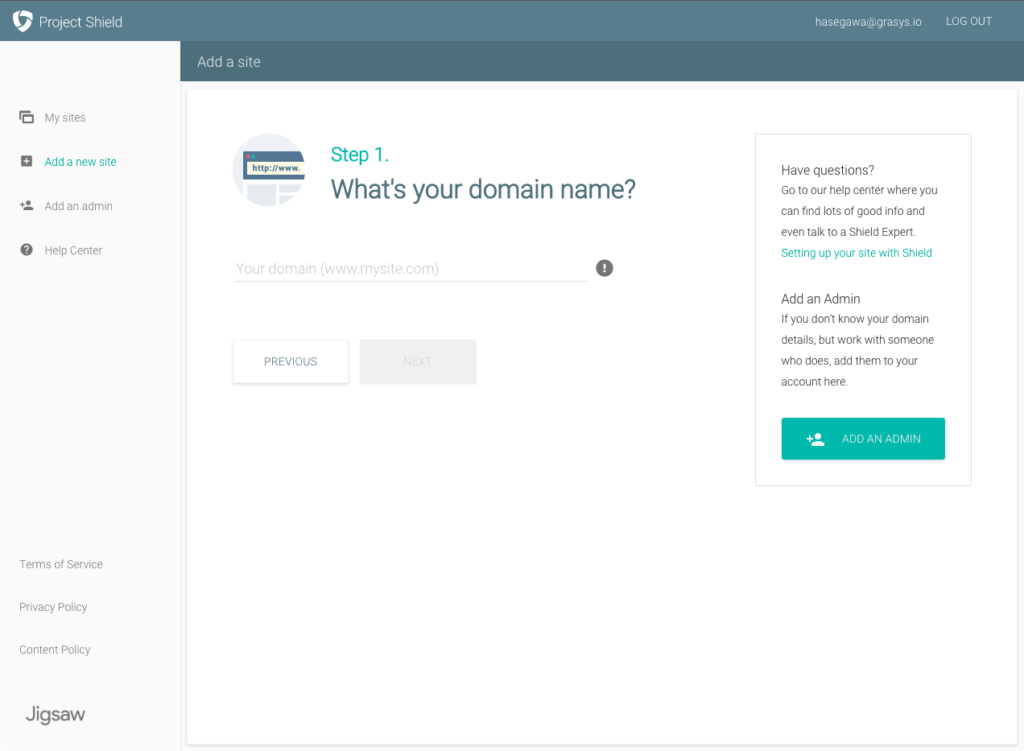
What’s your domain name?
ドメイン名を入れてください。

Proxy bare domainはオリジンのAレコードからのリダイレクト設定になります。
ex) http://grasys.io/ -> http://www.grasys.io/
SSL設定も可能です。
grasys.ioの購入中ですぐ利用できなかった・・・
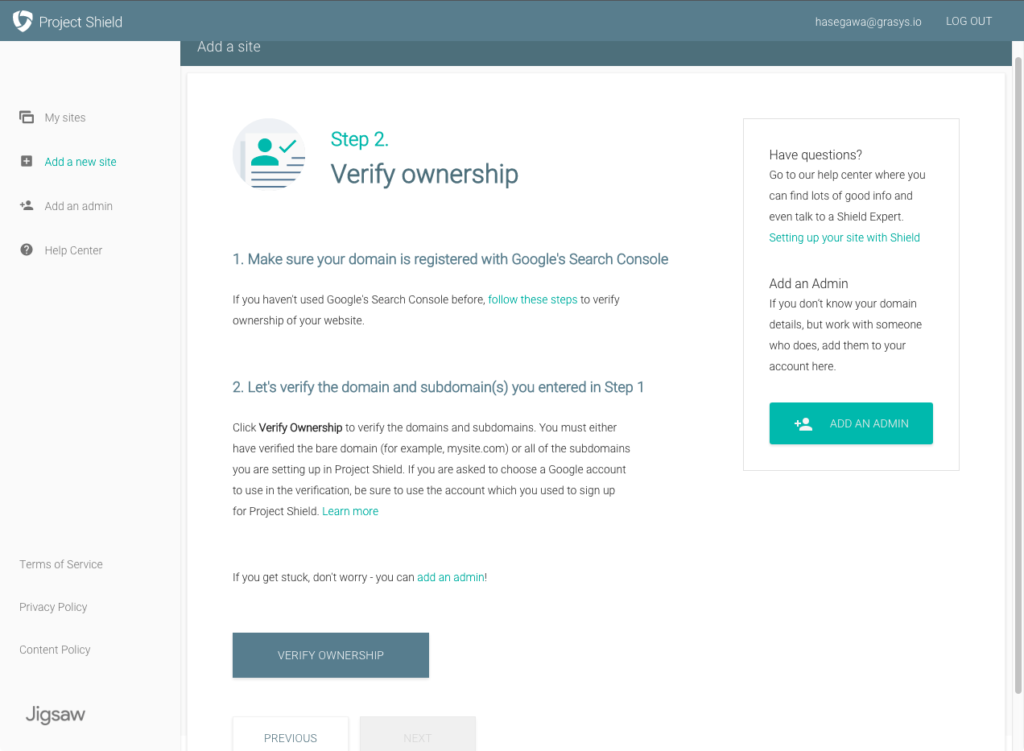
Verify ownership

Documentはこちら
結論からいうとGoogle Search ConsoleでDomainの所有を証明しておけば完了します。
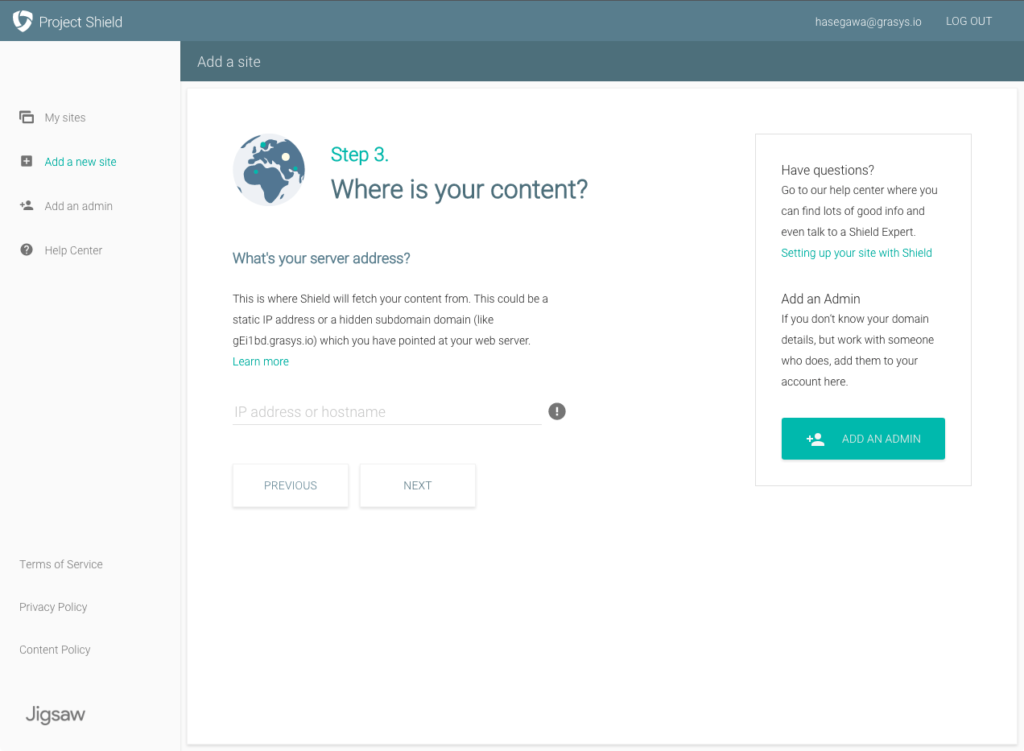
Where is your content?

Load BalancerやInstanceのExternal IPなどを入れましょう。
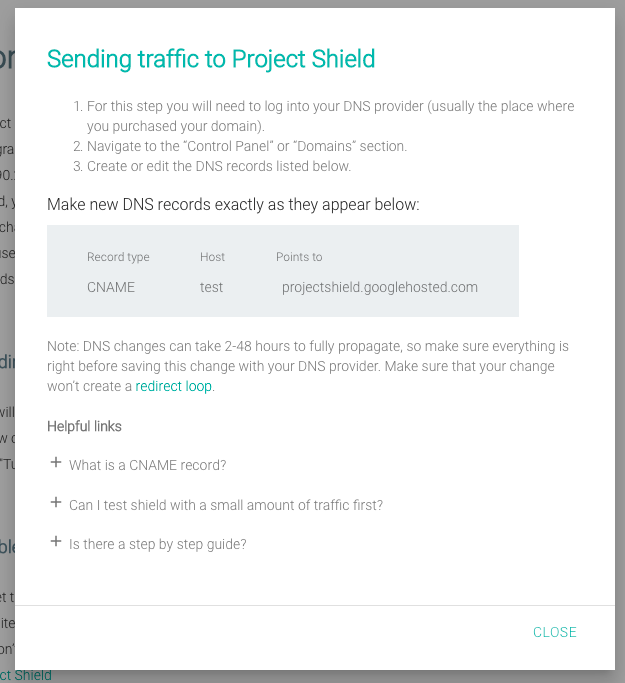
Sending traffic to Project Shield
出て来る画面の情報どおりにDNSを設定する!

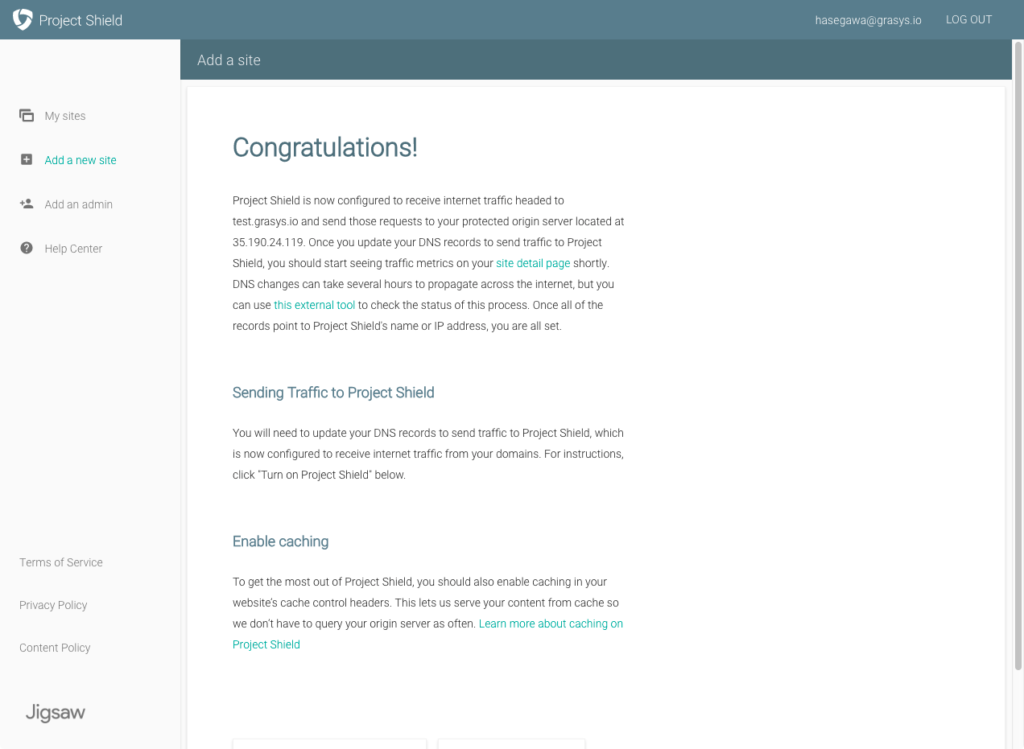
Congratulations!
設定完了!

あとは何回かアクセスしてみるだけ!
DNSとIP設定が正しければ疎通できるようになります。
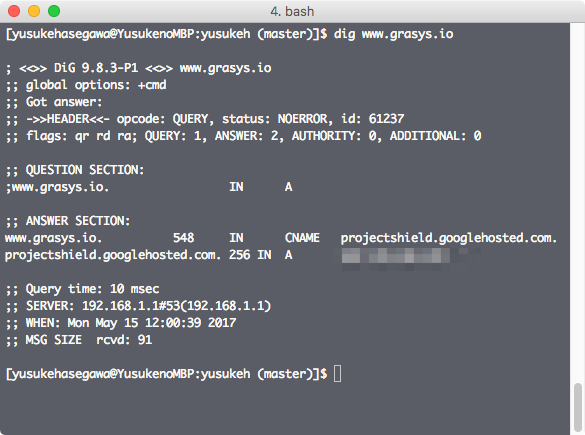
一応digとかで確認もしてみる

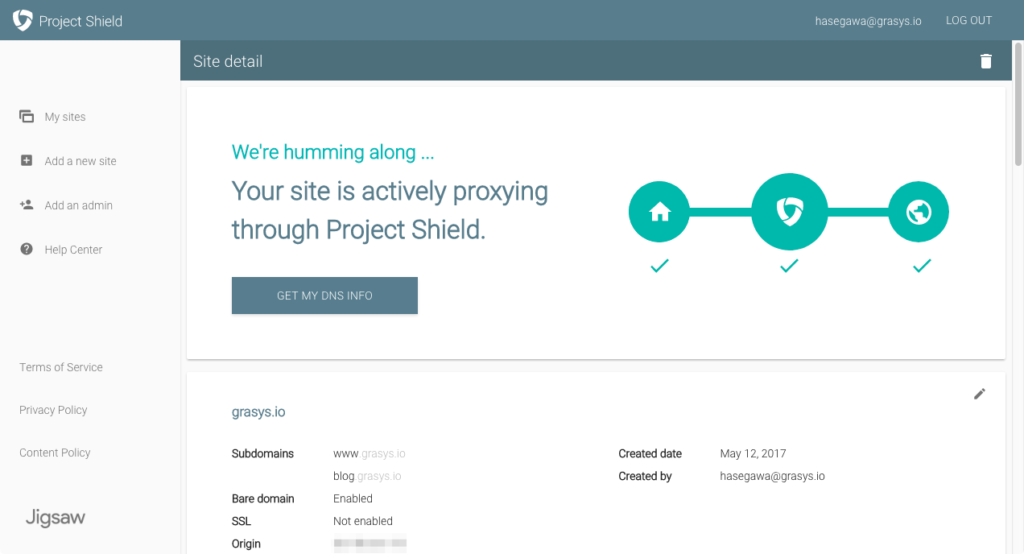
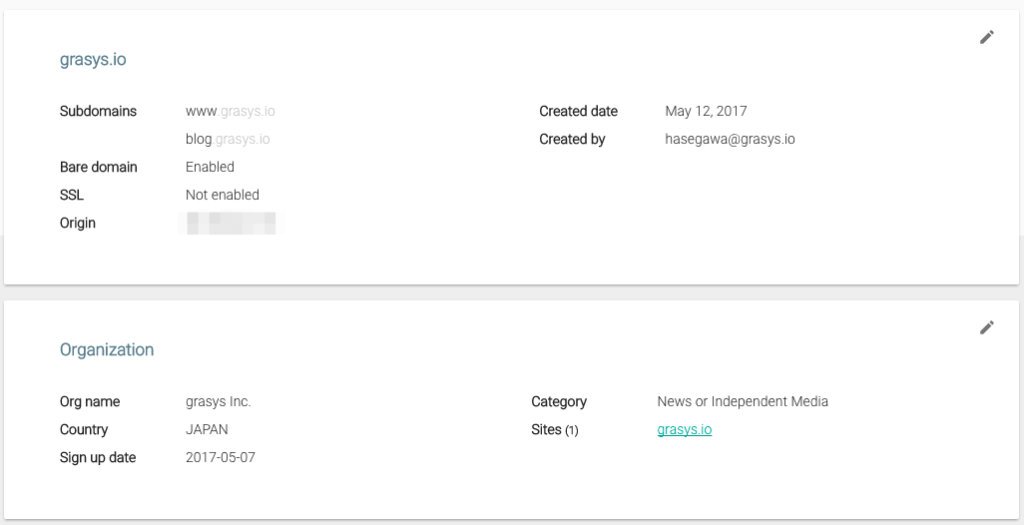
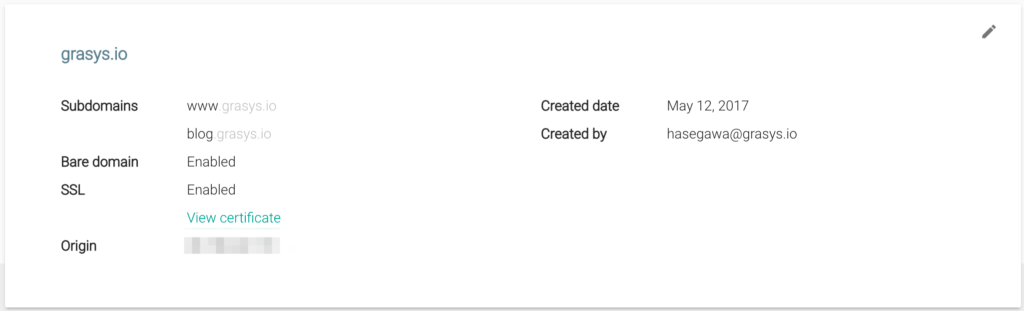
Project Shieldの画面
Project Shieldはこんな画面

設定はこんな感じになっています。

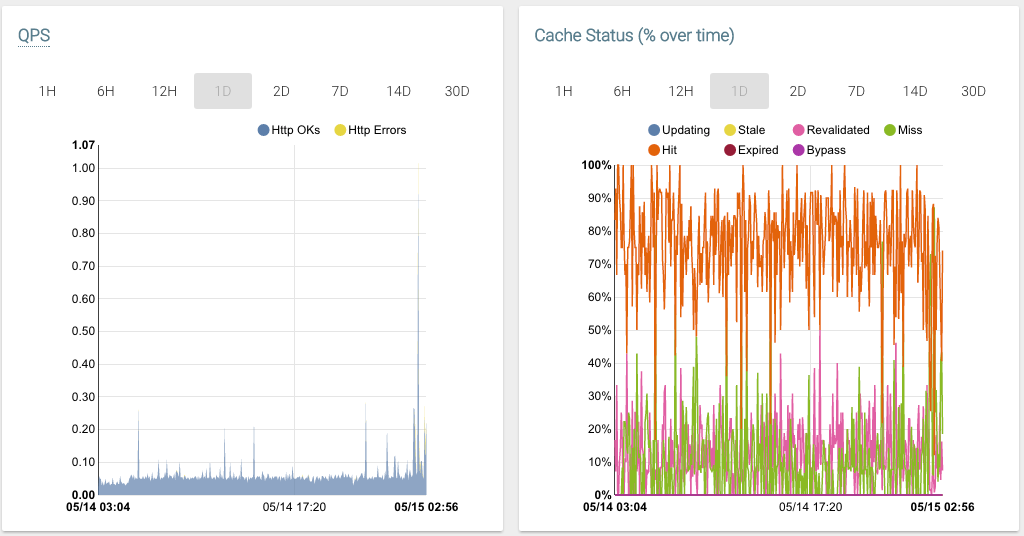
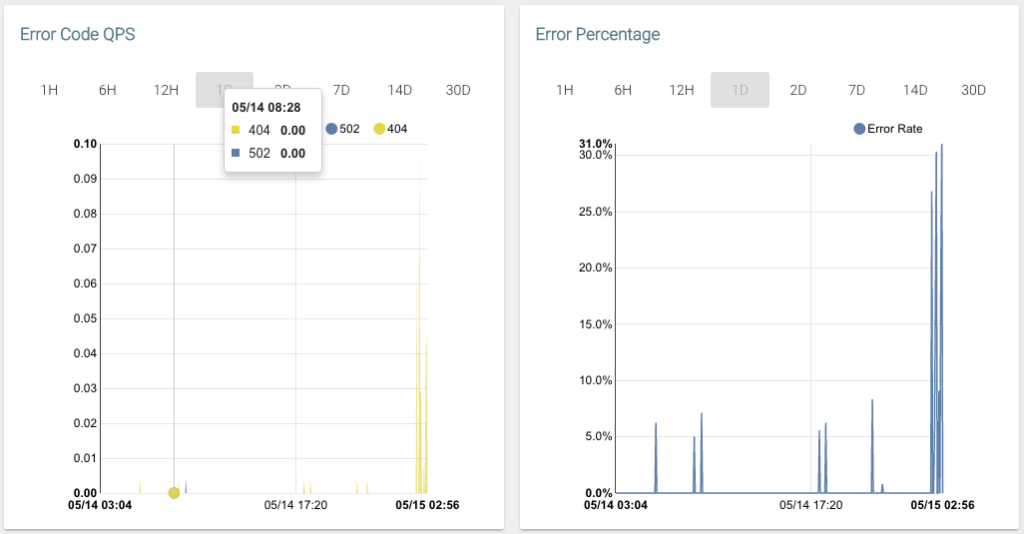
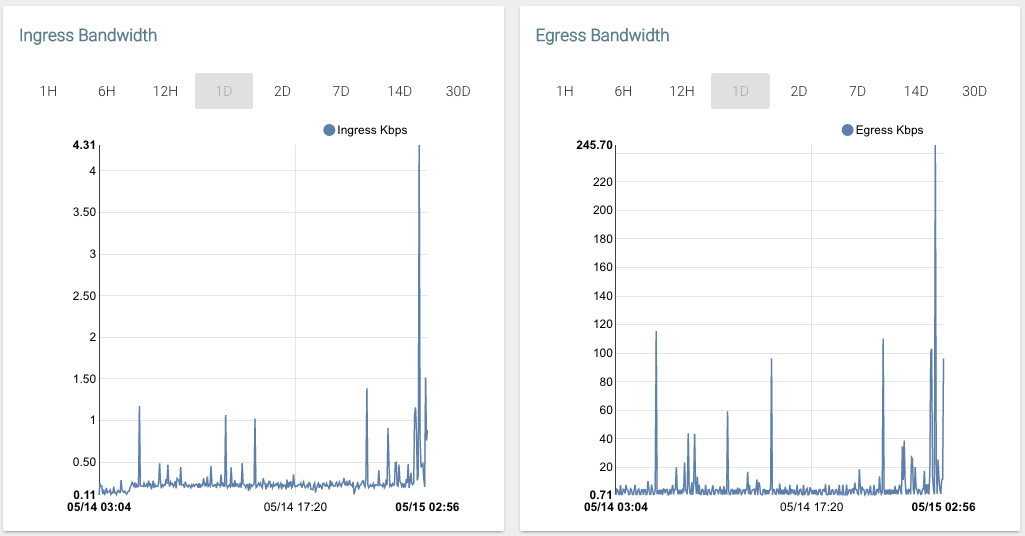
Graphもいくつか用意されています。
QPS / Cache Status

Error Code QPS / Error Percentage

Ingress Bandwidth / Egress Bandwidth

Project ShieldのCacheについて
ここに詳細はありますが基本は単純で
Cache-Controlで設定するだけみたいです。
Appendix
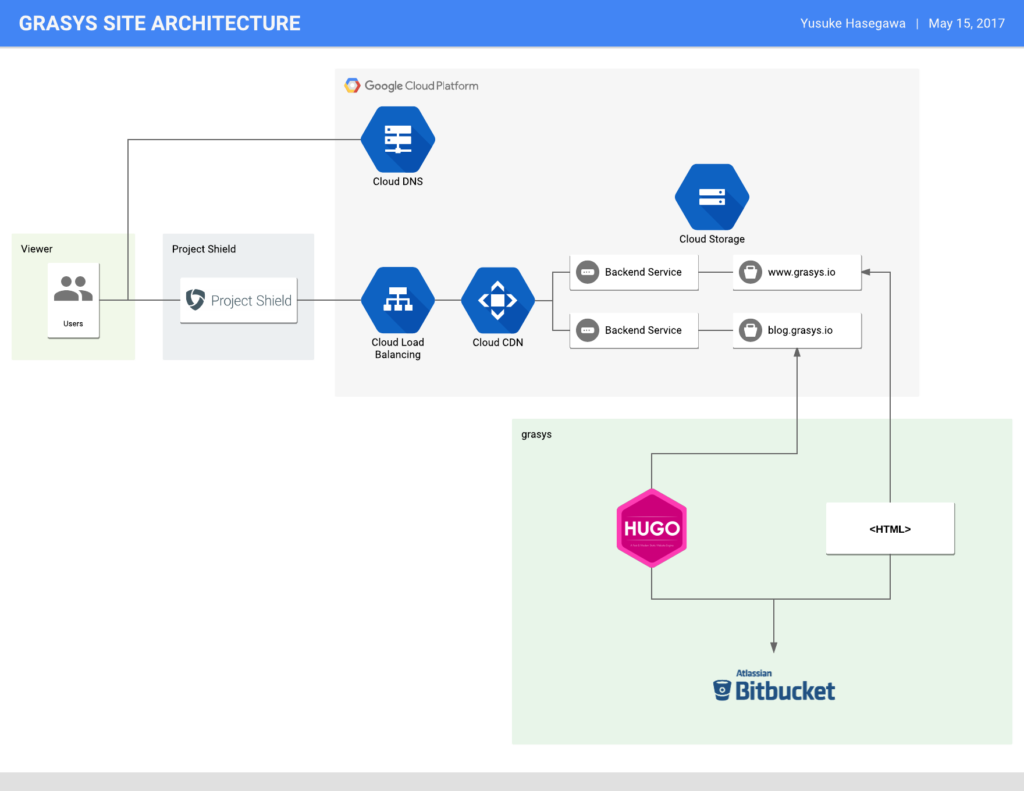
今回Project Shieldを導入するために構成を変更しました。
もともとは以下の構成
- Cloud Storage Site Hosting
- CNAMEのFQDN付きBucket
- Edge Cache
今回将来的にSSL化もする予定(購入中)なので以下のように構成変更しました。
- HTTP(S) Load Balancer
- Backent Service Bucket
- Cloud Storage Bucket

HTTP(S) Load BalancerのExternal IPをProject ShieldのEndpointに設定してます。
追記 2017-05-16
Cloud Storage Cache-Control変更
ちょっと今までCloud StorageのEdgeCacheに任せていて
そこにHTTP(S) Load BalancerのCloud CDNをかぶせてしまったw
Cache長すぎてちょっとあれなんでちょっとUploadいじりました。
gsutil -m -h "Cache-Control: public,max-age=300" cp -R -z js,css,html ${src_dir}/* ${bucket}Response Headerがなんかかっこいいw
$ curl -s -I http://www.grasys.io
HTTP/1.1 200 OK
Server: shield
Date: Tue, 16 May 2017 10:17:37 GMT
Content-Type: text/html
Content-Length: 8422
X-GUploader-UploadID: AEnB2UojNyCOgEOLTWXraDiqF7ZT2VUr91QWRAooeaR18BK1Isr4bYh09Q9cjzj8I4L2yx7B1CAyLXr1b80l3YklgB-BSvIFKw
Expires: Tue, 16 May 2017 10:07:30 GMT
Last-Modified: Mon, 15 May 2017 04:52:28 GMT
ETag: "deeb5b907001c4f0561460e561fb025f"
x-goog-generation: 1494823948892790
x-goog-metageneration: 1
x-goog-stored-content-encoding: gzip
x-goog-stored-content-length: 8422
Content-Encoding: gzip
x-goog-hash: crc32c=s/ixAw==
x-goog-hash: md5=3utbkHABxPBWFGDlYfsCXw==
x-goog-storage-class: STANDARD
Cache-Control: public,max-age=300,no-transform
Age: 0
Accept-Ranges: bytes
Via: 1.1 googleSSL追加
SSLを有効化しました。
そしたら当たり前だけど今までCNAMEだったのがA Recordへの変更が必要になりました。

株式会社grasys(グラシス)は、技術が好きで一緒に夢中になれる仲間を募集しています。
grasysは、大規模・高負荷・高集積・高密度なシステムを多く扱っているITインフラの会社です。Google Cloud (GCP)、Amazon Web Services (AWS)、Microsoft Azureの最先端技術を活用してクラウドインフラやデータ分析基盤など、ITシステムの重要な基盤を設計・構築し、改善を続けながら運用しています。
お客様の課題解決をしながら技術を広げたい方、攻めのインフラ技術を習得したい方、とことん技術を追求したい方にとって素晴らしい環境が、grasysにはあります。
お気軽にご連絡ください。