目次
こんにちはエンジニアのいずみです。
Google Cloud (GCP)から2022/10/11にGAされたBatchを簡単に使ってみようと思います。
その前に正直なところBatchって、、、と思いませんでした?Cloud BatchでもなくBatchって??まぁその辺はGoogleさんに何かこだわりでもあるんでしょう。。。
Batchを利用する前に
執筆時点(10/25)で利用できる地域は北米(us-central1、us-west1、us-east1)、一部EU(europe-north1、europe-west6)、一部アジア(asia-southeast1)のみのようです。
東京(asia-northeast1)で利用したい場合はリリースまで待ちましょう。
実行
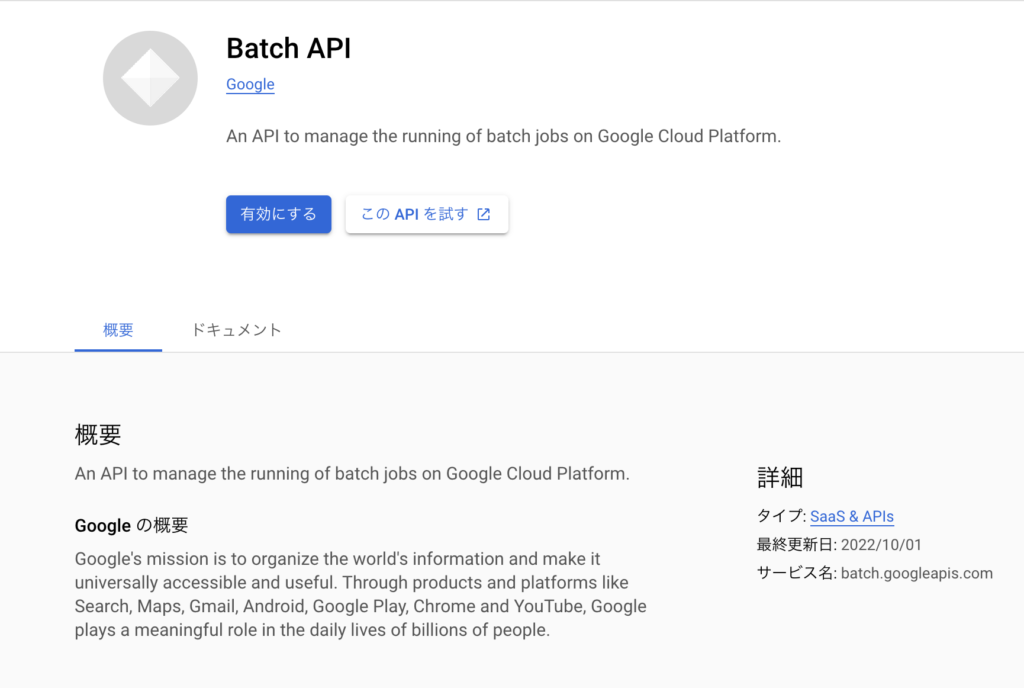
ものは試し、早速実行したいのですが始めにBatch APIを有効化します。

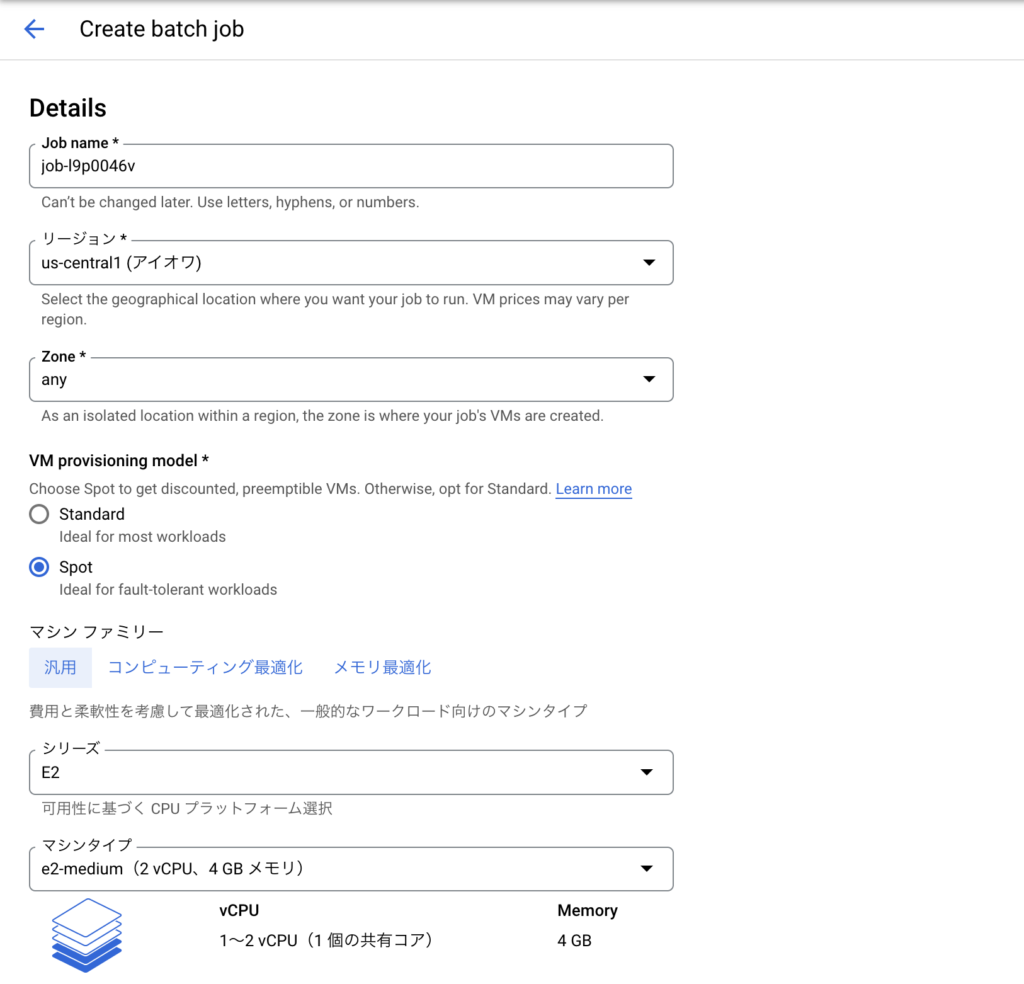
jobの作成画面から必要な項目を設定して作成していきます。

マシンファミリーはCompute Engine同様に選択できます。
Spotインスタンスを選択できるのはコスト面から嬉しいですね!

コンテナを起動することもできますが、今回は動かしてみるのを優先してscriptで作成ます。
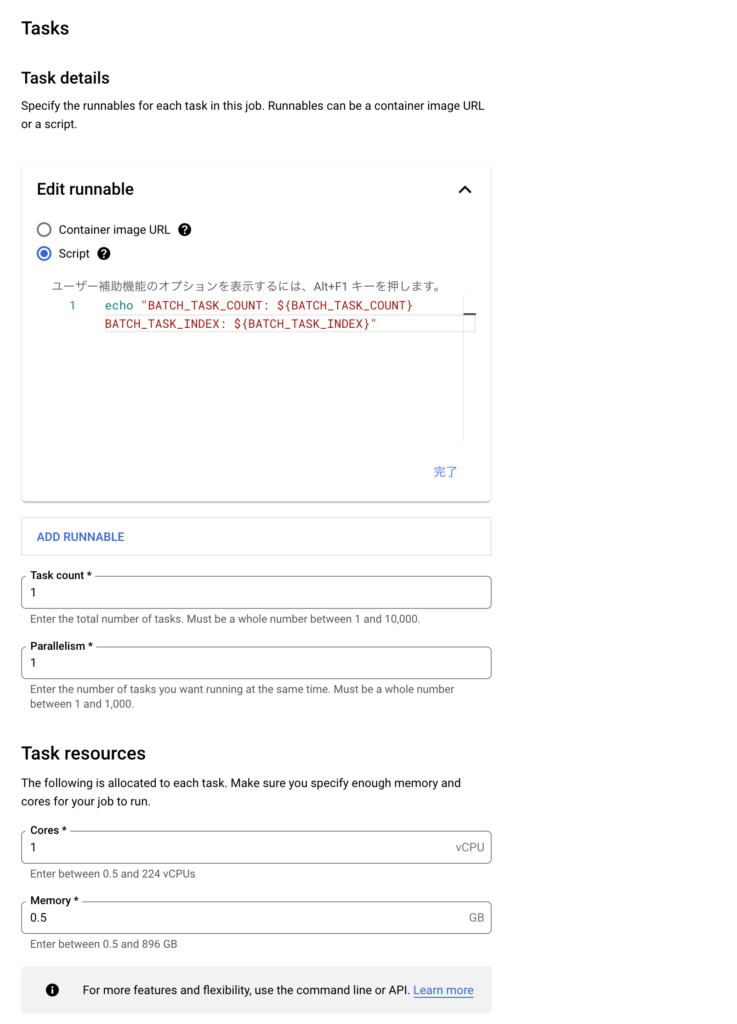
BATCH_TASK_COUNTとBATCH_TASK_INDEXを出力するだけの処理のTaskを作成してみます。
BATCH_TASK_COUNT、BATCH_TASK_INDEXはデフォルトで利用できる環境変数でドキュメントには以下の通り定義されています。
BATCH_TASK_COUNT: the number of tasks in a task group.
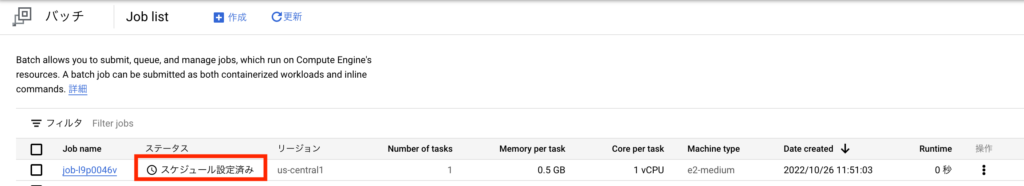
BATCH_TASK_INDEX: the index number of a task in a task group. The index numbering starts at 0.バッチを作成すると「スケジュール設定済み」といったステータスでレコードが作成されます。

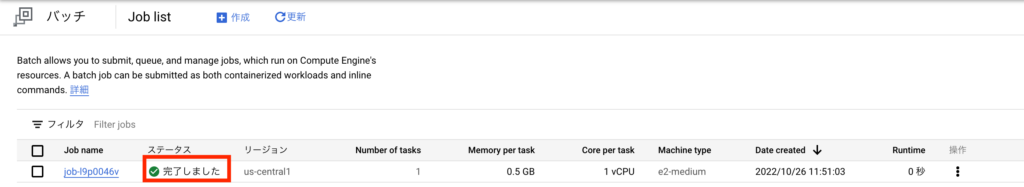
1 ~ 2分待っていると実行が完了されたようでステータスが「完了しました」となりました。
実行を待っている間Compute Engineの一覧を確認していましたが、VMが作成されてその後削除されていました。

Cloud Loggingへログ出力されるので確認したところ以下のようなログが出力されました。
Task countが1なので想定通りですね。
STDOUT: BATCH_TASK_COUNT: 1 BATCH_TASK_INDEX: 0先ほどのjobを複製してTask count:3 Parallelism:3へ変更し実行したところ以下の出力になりました。
こちらも想定通りですね。
STDOUT: BATCH_TASK_COUNT: 3 BATCH_TASK_INDEX: 2
STDOUT: BATCH_TASK_COUNT: 3 BATCH_TASK_INDEX: 1
STDOUT: BATCH_TASK_COUNT: 3 BATCH_TASK_INDEX: 0終わり
今回はBatchを動かしてみることを目的として触ってみました。
ディスクやGCSバケットをマウントも画面から設定できるようだったので今後は具体的な用途をイメージして使ってみようと思います。
また、コンソールからは設定できませんでしたがgcloudコマンドでjobを作成する場合、VPCやサブネットの指定、instance templateの指定を行うこともできるようだったのでその辺りも検証していきたいと思います。
今後の検証内容もブログでアップしていきます!