目次
こんにちは。人生折り返しの歳になりました。 今回はVaultを利用してこんな仕組みを作ったよという実例です。
今回説明するのはBitbucketへのUser SSH KeyをVaultを使って安全に管理するサービスです。 処理内容は次の通り。
- 認証サービスへのアクセスは特定のIPレンジのみ許可
- 認証サービスへのアクセスはGoogle認証を使う
- 24時間毎にSSH Keyを再作成
- SSH KeyとPassphraseはVaultに保管
- TOTP認証でSSH Keyを取得
- SSH Key Passphraseは認証サービスから取得
ぱっと見複雑な感じがしますが、要件的には
組織内メンバーが特定の場所からTOTP認証を使って安全にSSH Keyを運用することができる
ということです。
Vault Key Feature
今回利用するVaultのKey Featureです。
Key/Value
Vaultの最もスタンダード(?)な機能です。
SSH KeyおよびPassphraseの保管で利用します。
TOTP(Time-based One-time Password)
AuthenticatorとかAuthyでワンタイムパスワードを設定する時にバーコードが出てくるアレです。 自前で実装しても良いと思いますが、Vaultには便利なSecret Engineがあります。
SSH KeyおよびPassphraseの取得で利用します。
PKI(Public Key Infrastructure)
Vaultで認証局を作成して証明書を発行する仕組みを提供できます。
今回はVaultをk8sにデプロイするので、httpsの証明書として利用します。オレオレ
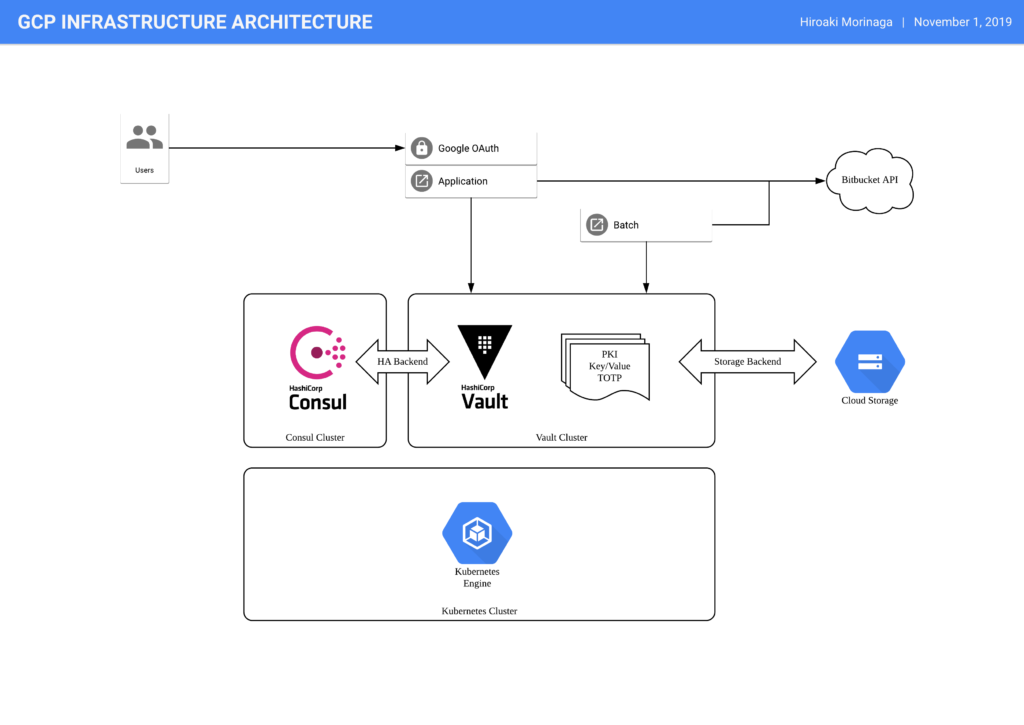
Archtecture
こんな感じになりました。

上記のArchtectureでサーバプログラム書いて、UIをゴニョゴニョすると・・・
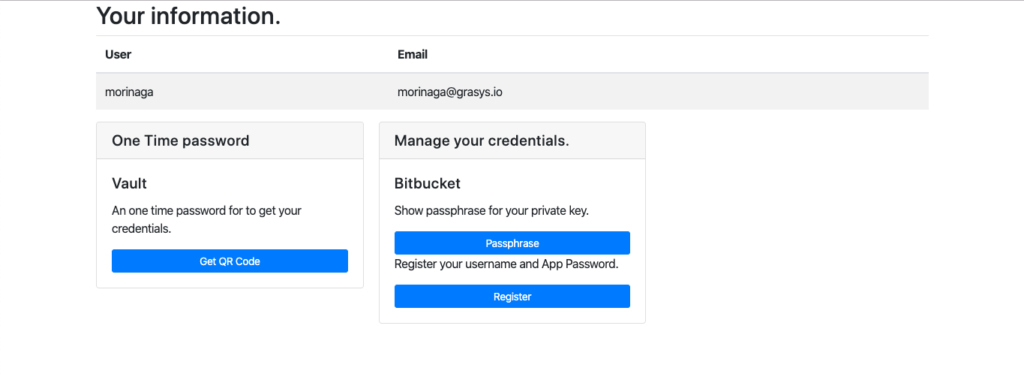
TOP
Bootstrap!

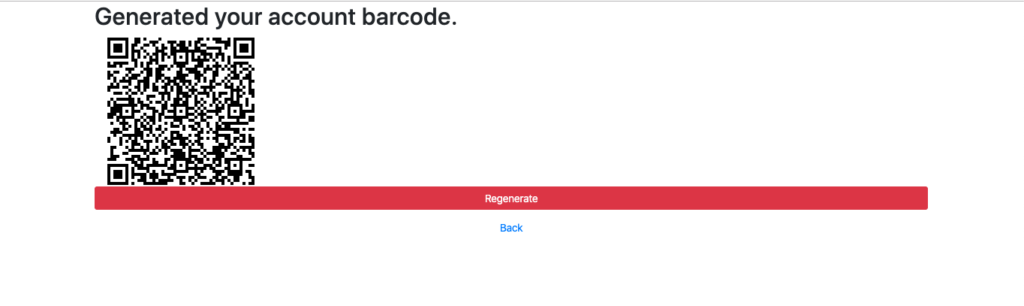
Get QR Code

このバーコード、Vaultからはbase64で返ってくるのでView側ではこんな感じで直接的に書けます。
{{define "vault-otp"}}
<!DOCTYPE html>
<html lang="ja">
{{template "bootstrap-header" .}}
<body>
<div class="container">
<h2>Generated your account barcode.</h2>
<div class="container">
<img src="data:image/png;base64,{{.}}"/>
</div>
<a class="btn btn-danger btn-sm btn-block" href="?generate=true" role="button">Regenerate</a>
<a class="btn btn-default btn-sm btn-block" href="/" role="button">Back</a>
</div>
</body>
</html>
{{end}}
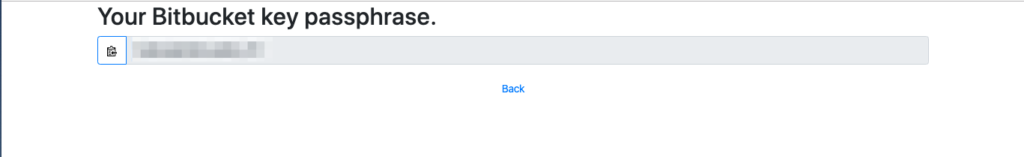
Bitbucket Passphrase
Google認証をクリアすればPassphraseが見れます。

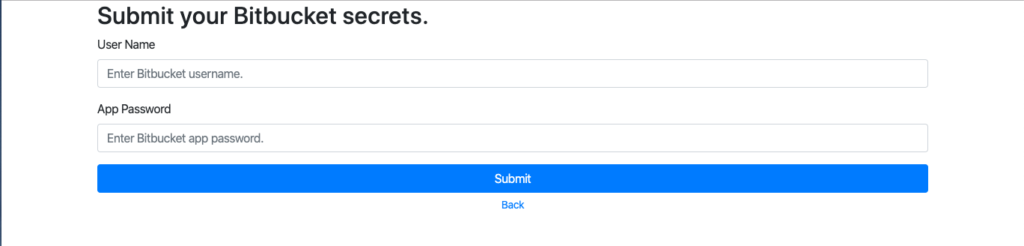
Register Bitbucket secrets
BitbucketユーザとAppPasswordをVaultに保管するUI

いろいろ端折っていますが・・・
今回お伝えしたかったのは、アイデア次第で小さなシステムを作るぐらいならさくっとできるということです。 では皆さん、良いVaultライフを!
株式会社grasys(グラシス)は、技術が好きで一緒に夢中になれる仲間を募集しています。
grasysは、大規模・高負荷・高集積・高密度なシステムを多く扱っているITインフラの会社です。Google Cloud (GCP)、Amazon Web Services (AWS)、Microsoft Azureの最先端技術を活用してクラウドインフラやデータ分析基盤など、ITシステムの重要な基盤を設計・構築し、改善を続けながら運用しています。
お客様の課題解決をしながら技術を広げたい方、攻めのインフラ技術を習得したい方、とことん技術を追求したい方にとって素晴らしい環境が、grasysにはあります。
お気軽にご連絡ください。