目次
こんにちは、shirakawaです。
今回はAzure DevOpsを使ってApp ServiceにLaravelをdeployする方法を紹介します。
AzureにはApp Serviceというサービスがあります。
これはインフラストラクチャを管理することなく、任意のプログラミング言語で Web アプリケーションを作成することができるサービスです。(≒GCPのAppEngine)
App Service単体でも使うことができるのですが、Azure DevOpsというサービスを利用することで簡単にCI/CDと連携させることが可能になります。
今回はAzure DevOpsを使ってApp ServiceにLaravelをdeployしてみます。
Azure DevOpsについて
ちょっと分かりづらいのですが、Azure DevOpsは複数のサービスをまとめたプラットフォームのようなもので、以下のサービスが含まれています。
- Azure Boards(タスク管理ツール)
- Azure Pipelines(CI/CD基盤)
- Azure Repos(gitリポジトリ)
- Azure Test Plans(テスト管理ツール)
- Azure Artifacts(パッケージ管理ツール)
利用するにはAzure DevOps Organization(組織)を作成し、その中にAzure DevOps Projectというプロジェクトを作成します。
プロジェクトごとに上記のサービスを作成することがでるので用途ごとにプロジェクトを作成するのが良いでしょう。
今回はLaravelプロジェクトをgit管理し、git pushすることでApp Serviceにdeployされるようにしたいので、Azure ReposとAzure Pipelinesを使います。
パイプラインの設定等を1から自分で作成すると手間がかかるので簡単に作成できるAzure DevOps Starterを使って作っていきましょう。
Azure DevOps Starterを使ってDevOpsを作成
Azure DevOps Starterを使ってAzure DevOpsを作成します。
Azure DevOps Starterでは、言語やフレームワークを指定することでそれに合う構成でDevOpsを作成してくれます。
さっそく作っていきましょう。
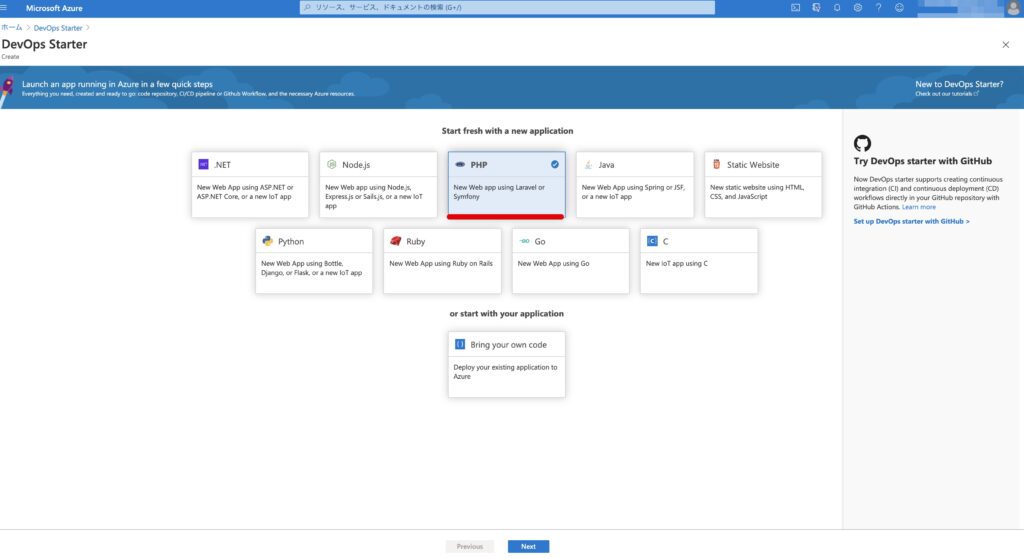
まずは、Azureポータルで「DevOps Starter」と検索してDevOps Starter画面に遷移し、「+追加」ボタンを押して新規作成を行います。
様々な言語が選択できますが、ここではphpを選択します。

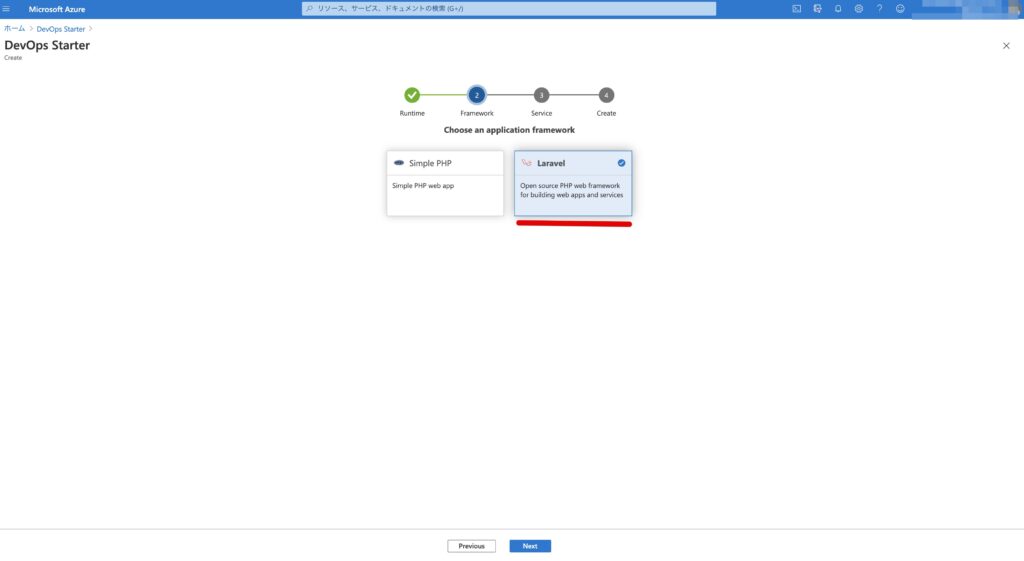
次にフレームワークを選択します。phpではプレーンなphpかLaravelが選択可能です。
ここではLaravelを選択します。

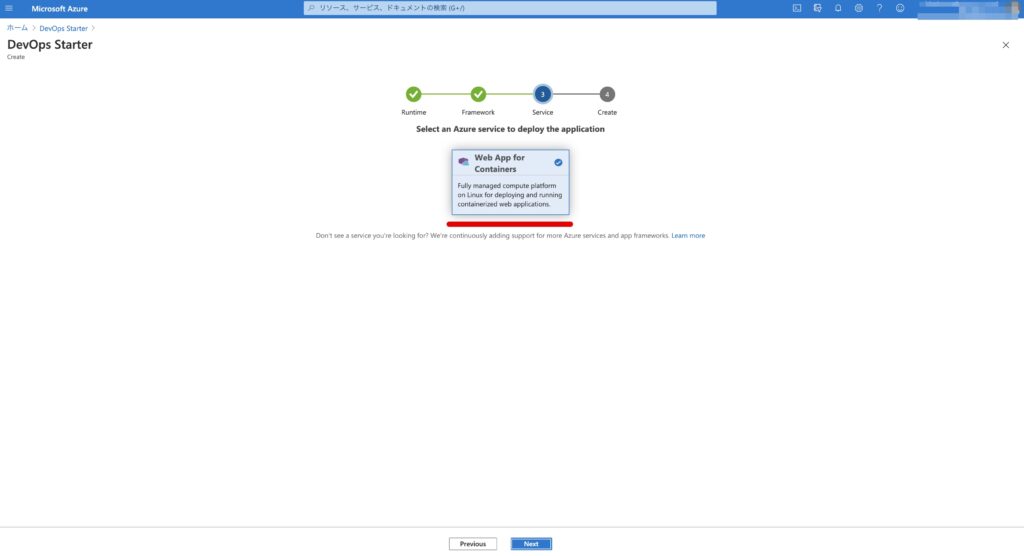
次にdeployするApp Serviceのホストタイプを選択します。
App ServiceにはWindows WebApp, Linux Web App, Web App for Containers等のホストタイプがあり、フレームワークごとに使用できるホストタイプが変わります。
LaravelにはWeb App for Containersのみ対応しているのでこれを選択します。

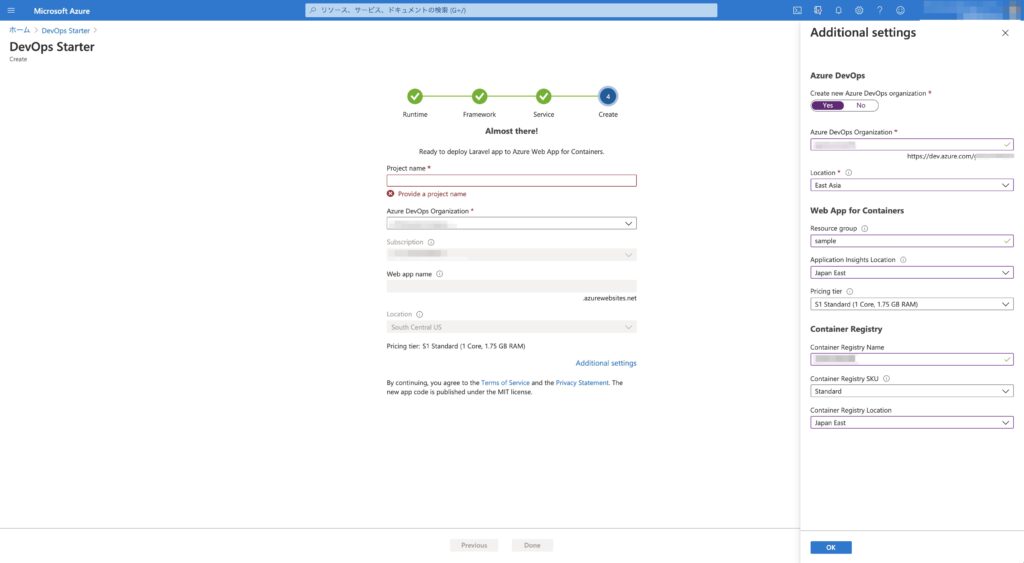
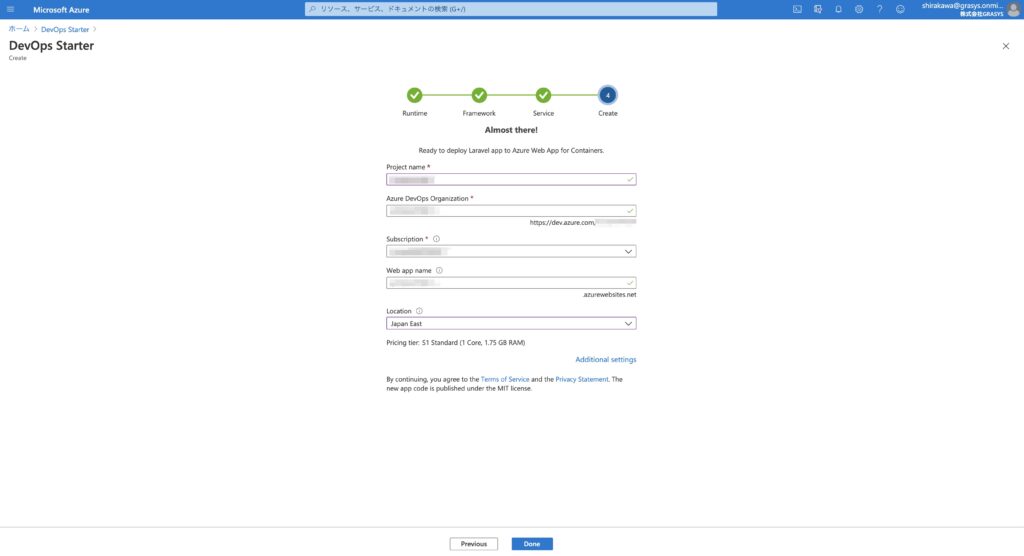
次にプロジェクト名やOrganizationの設定を入力していきます。
最初はAzure DevOps Organizationが未作成のため選択できないので「Additional settings」を選択してサイドメニューを開き、「Create new Azure DevOps organization」をYesにしてOrganizationを作成します。
他の設定も入力して「DONE」を押すと必要なリソースが作成されます。


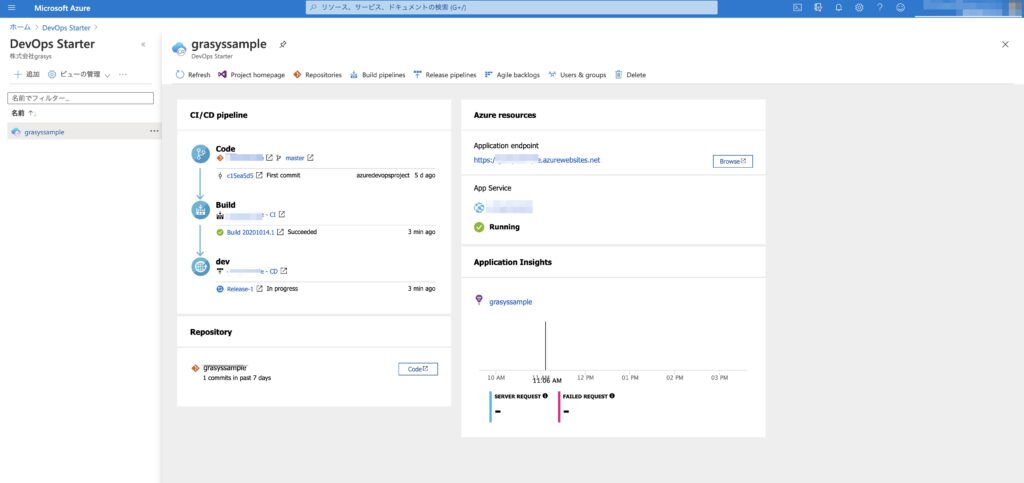
リソースが作成されるとDevOps StarterのページでCI/CDやApp Serviceの稼働状況を見ることができます。

App Service
DevOps StarterのApplication endpointに作成されたApp ServiceのURLが記載されています。
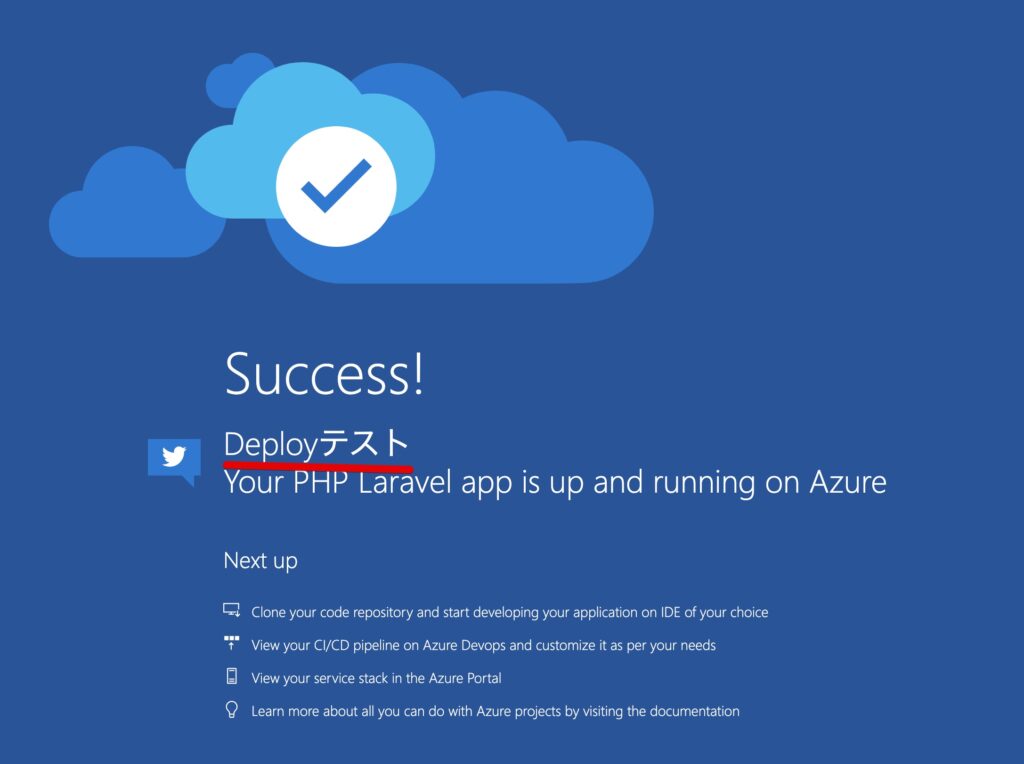
アクセスすると以下のような初期ページが表示されるので確認してみましょう。

無事に表示されたらgit pushでdeployできるかやってみましょう。
Azure Repo
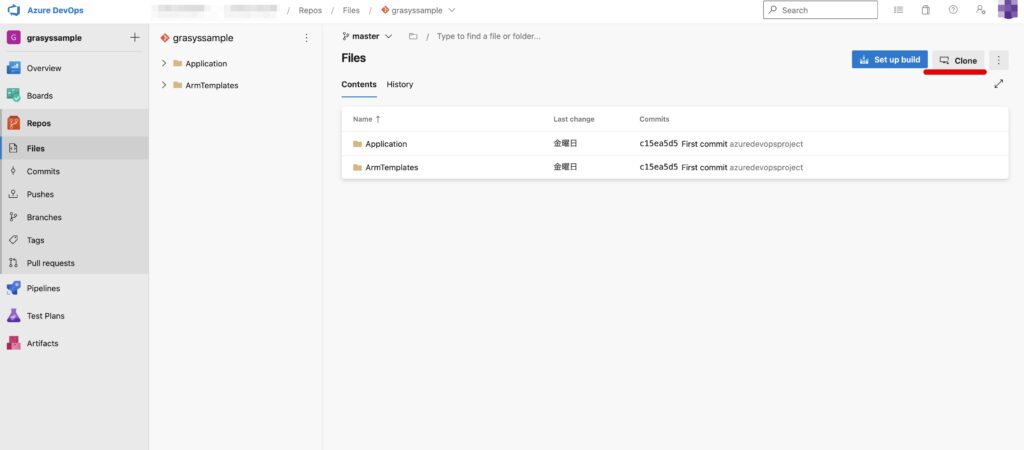
git pushでdeployするためにまずはAzure Repoにあるリポジトリをcloneしましょう。
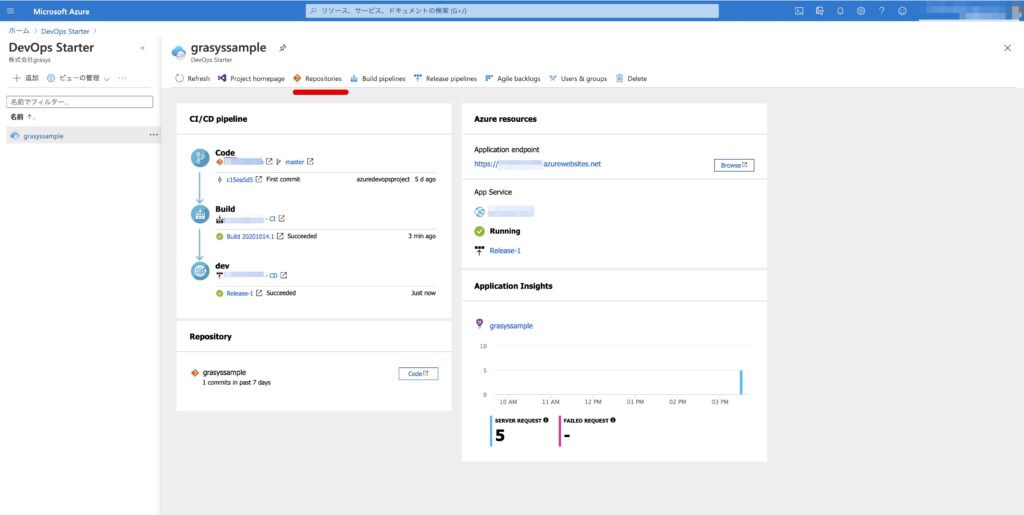
DevOps StarterのRepositoriesタブからAzure Repoのページに遷移できます。

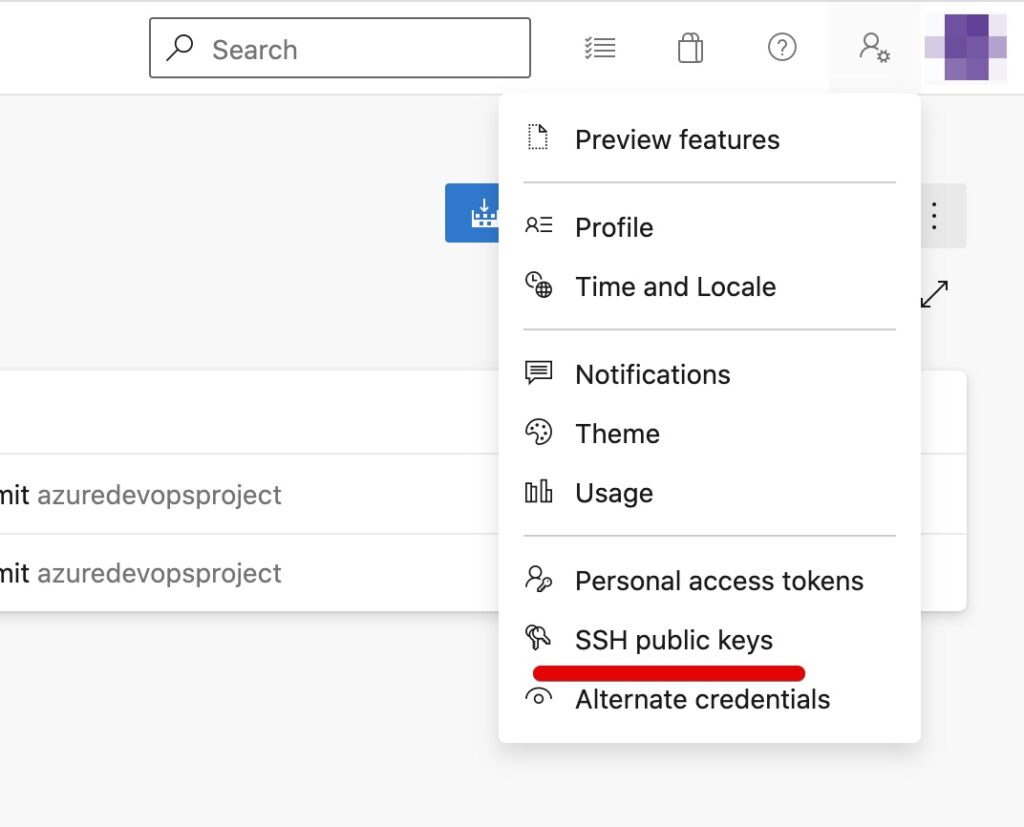
Azure Repoのプロフィールから公開鍵を登録します。

公開鍵が登録できたら右上にCloneボタンがあるのでそこからcloneパラメータを取得し、ターミナルからcloneします。
git clone git@ssh.dev.azure.com:v3/xxx/xxx/xxx
Laravelプロジェクト構成
cloneしたリポジトリ内にはApplicationとArmTemplatesフォルダがあり、ApplicationフォルダはLaravelのプロジェクトが入っています。
ArmTemplatesフォルダにはApp Serviceにdeployする際に必要な情報が記載されています。(Azure Pipelinesでこのファイルパスが指定されています)
├── Application
│ ├── Dockerfile
│ ├── LICENSE
│ ├── app
│ ├── artisan
│ ├── bootstrap
│ ├── composer.json
│ ├── composer.lock
│ ├── config
│ ├── database
│ ├── package.json
│ ├── phpunit.xml
│ ├── public
│ ├── readme.md
│ ├── resources
│ ├── routes
│ ├── server.php
│ ├── storage
│ ├── tests
│ └── webpack.mix.js
└── ArmTemplates
├── container-webapp-template.json
└── containerRegistry-template.json
2020年10月時点では、自動生成されたLaravelプロジェクトにはLaravel5.5.*系が使用されており、割と古いので適宜バージョンを上げた方が良さそうです。
deploy
DevOps Starterで作成した場合は、masterブランチへのpushをトリガーにAzure PipelinesによってコンテナイメージがビルドされApp Serviceにdeployされます。
Application/resources/views/welcome.blade.php を修正してmasterにpushしてdeployできるか確認してみましょう。
↓適当に編集します。
- <div class="description line-1"> Azure DevOps Project has been successfully setup</div>
+ <div class="description line-1"> Deployテスト</div>
↓コミットしてmasterにpushします。
$ git commit -m "deploy確認"
$ git push origin master
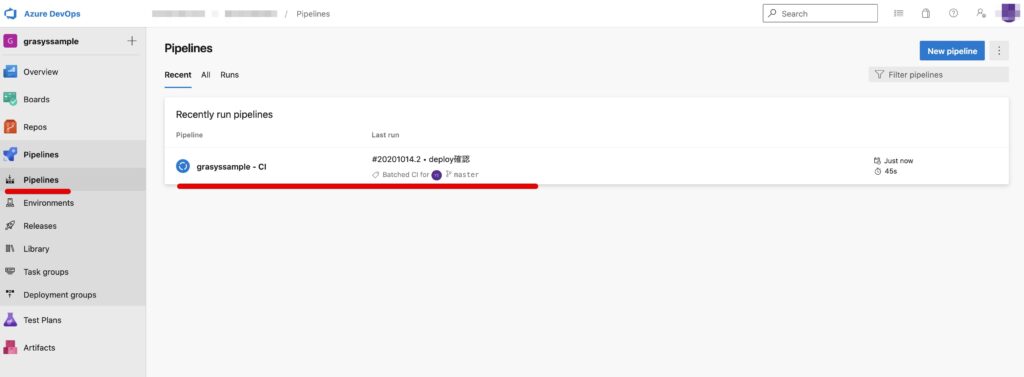
pushしたらAzure Pipelinesを見てみましょう。pushに応じてパイプラインが起動しているのが分かります。 パイプライン処理ではコンテナイメージをビルドし、Azure Container Registryにpushします。

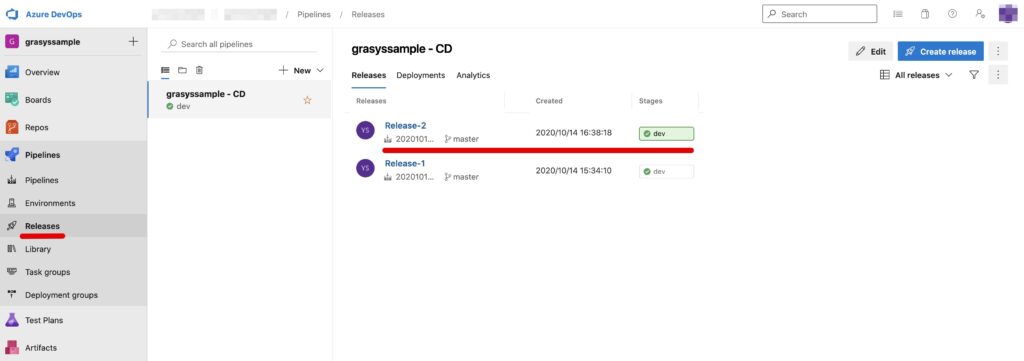
ビルド処理が完了したらその後Azure PipelinesのReleases処理が起動され、App Serviceにdeployされます。

deployが完了したらApp Serviceが更新されたか見てみましょう。 無事更新されていればOKです!

おわり
今回はAzure DevOpsを使ってLaravelをApp Serviceにdeployしてみました。 DevOpsを使うことで簡単にdeployできることが分かったと思います。 Azure DevOpsは全体的に情報が少ないので手探りでの開発になることが多いですが、頑張って開発していきましょう!
株式会社grasys(グラシス)は、技術が好きで一緒に夢中になれる仲間を募集しています。
grasysは、大規模・高負荷・高集積・高密度なシステムを多く扱っているITインフラの会社です。Google Cloud (GCP)、Amazon Web Services (AWS)、Microsoft Azureの最先端技術を活用してクラウドインフラやデータ分析基盤など、ITシステムの重要な基盤を設計・構築し、改善を続けながら運用しています。
お客様の課題解決をしながら技術を広げたい方、攻めのインフラ技術を習得したい方、とことん技術を追求したい方にとって素晴らしい環境が、grasysにはあります。
お気軽にご連絡ください。