目次
あなたの NeoVim は mermaid を表示できますか?
やっぱり mermaid なので Unsplash に ”mermaid” って入れたらこうなるw
恵比寿で IT 企業をやっているとモテると聞いて創業しましたが早いことありがたいことに 10 年目に突入した長谷川です。
まだモテる成果は出ていません、、、これからです!(もうめんどくさいのでカウントやめましたw)
さて、本題です。
NeoVim + AstroNvim v4 系を使って、Markdown を描画しながら mermaid を描画できるようにしてみましょう!
ちょっと要件が多くて、正確か自信がありませんw
Requirements
- lua
- ImageMagick
- mermaid-cli
- NeoVim + AstroNvim v4
- image-nvim
- diagram-nvim
- render-markdown-nvim
Terminal で画像表示
もし image-nvim で画像が表示できなかったら Terminal の問題になると思います。
私は、WezTerm を使ってるので WezTerm で画像表示ができるようにします。
WezTerm は iTerm Image Protocol をサポートしているので表示ができます。
wezterm imgcat で画像を Terminal 内に表示させてみます。
curl -s https://www.grasys.io/wp-content/themes/www.grasys/img/logo.png | wezterm imgcat
画像が表示できると思います。
lua
macOS であれば homebrew でも良いと思います。
自分は anyenv から luaenv を入れて構成しています。
anyenv
brew install anyenv個人的には homebrew ではなく、git clone してます。
declare -x ANYENV_ROOT=${HOME}/anyenv
declare -x ANYENV_DEFINITION_ROOT=${HOME}/anyenv-install
# git clone
if [ ! -d ${ANYENV_ROOT} ]; then
git clone https://github.com/anyenv/anyenv ${ANYENV_ROOT}
${ANYENV_ROOT}/bin/anyenv init
fi
if [ ! -d ${ANYENV_ROOT}/plugins ]; then
mkdir -p ${ANYENV_ROOT}/plugins
fi
if [ ! -d ${ANYENV_DEFINITION_ROOT} ]; then
${ANYENV_ROOT}/bin/anyenv install --init
fi
# anyenv-update
if [ ! -d ${ANYENV_ROOT}/plugins/anyenv-update ]; then
git clone https://github.com/znz/anyenv-update.git $(${ANYENV_ROOT}/bin/anyenv root)/plugins/anyenv-update
fi
# init
if [ -d ${ANYENV_ROOT} -a -x ${ANYENV_ROOT}/bin/anyenv ]; then
eval "$(${ANYENV_ROOT}/bin/anyenv init -)"
if [ -f ${ANYENV_ROOT}/completions/anyenv.bash ]; then
source ${ANYENV_ROOT}/completions/anyenv.bash
fi
declare -x PATH="${ANYENV_ROOT}/bin:${PATH}"
fi
eval "$(${ANYENV_ROOT}/bin/anyenv init -)".bashrc または .bash_profile などに
### anyenv
declare -x ANYENV_ROOT="${HOME}/anyenv"
declare -x ANYENV_DEFINITION_ROOT="${HOME}/anyenv-install"
if [ -d ${HOME}/anyenv -a -x ${ANYENV_ROOT}/bin/anyenv ]; then
eval "$(${ANYENV_ROOT}/bin/anyenv init -)"
source ${ANYENV_ROOT}/completions/anyenv.bash
declare -x PATH="${ANYENV_ROOT}/bin:${PATH}"
fiこんな感じで Terminal を再起動するなりして
anyenv install luaenv
anyenv install luaenvluaenv install
luaenv install -l で install できる lua version が一覧できるので
luaenv install -l
Available versions:
5.1.5
5.2.1
5.2.2
5.2.3
5.2.4
5.3.0
5.3.1
5.3.2
5.3.3
5.3.4
5.3.5
5.3.6
5.4.0
5.4.1
5.4.2
5.4.3
5.4.4
5.4.5
5.4.6
luajit-2.0.1
luajit-2.0.1-p1
luajit-2.0.2
luajit-2.0.3
luajit-2.0.4
luajit-2.0.5
luajit-2.1-dev
luajit-2.1.0-beta2
luajit-2.1.0-beta3
luvit-0.6.0
luvit-0.6.1
luvit-devこんな感じで数字のみにしてみて(2024/10/03 時点では 5.4.6 が最新でした)
luaenv install -l | grep '^ [0-9]' | sed -e "s/ //g" | tail -1
5.4.6とりあえず数字だけのやつで最新を入れて、global してしまって rehash してしまう(雑w
luaenv install $(luaenv install -l | grep '^ [0-9]' | sed -e "s/ //g" | tail -1)
luaenv global $(luaenv install -l | grep '^ [0-9]' | sed -e "s/ //g" | tail -1)
luaenv rehashluaenv-luarocks
luarocks が必要なので luaenv-luarocks で入れます。
declare plugin=luaenv-luarocks
declare plugin_repo=https://github.com/xpol/luaenv-luarocks.git
git clone https://github.com/xpol/luaenv-luarocks.git $(luaenv root)/plugins/luaenv-luarocksInstall luarocks
2.4.3 がなぜか入らなかったので一旦 2.4.1 で
luaenv luarocks 2.4.1これで一旦 lua は準備 OK
ImageMagick
homebrew にあるので
brew install imagemagickmermaid-cli
mermaid-cli は nodejs で書かれた mermaid のコマンドラインで画像出力できるツールです。
自分は node の依存関係の管理があまり好きではないので。
コマンドラインで実行するものは volta で管理してます。
nodejs を書く人は読み飛ばして貰えれば・・・
良いか悪いかはおいといて自分はこれで困ってません。
volta
適当に nodejs で書かれた Application を PATH 通して動くようにしてくれます。
個人的に管理が楽なのでこれを使っています。
自分は VOLTA_HOME を ${HOME}/.volta から変えてます。
declare -x VOLTA_HOME=${HOME}/volta
declare -x node_modules=(node npm npx yarn)
curl -s https://get.volta.sh | bash
for nm in ${node_modules[@]}
do
${VOLTA_HOME}/bin/volta install ${nm}
done.bashrc か .bash_profile あたりに
# volta
if [ -x ${HOME}/volta/bin/volta ]; then
declare -x VOLTA_HOME=${HOME}/volta
if [ -d ${VOLTA_HOME}/bin ]; then
PATH=${VOLTA_HOME}/bin:${PATH}
fi
eval "$(volta completions $(basename ${SHELL}))"
fiinstall mermaid-cli
こんな感じで volta で install でき、which コマンドで入ってるか確認できます。
volta install @mermaid-js/mermaid-cli
which mmdcAstroNvim
やっとここまできたw
基本的なことはこちらを参照で。
ターミナルがダサいとモテない。neovim+AstroNvim v4.0紹介編
AstroCommunity
HOME に astrocommunity を clone しておきましょう。
cd
git clone --depth 1 https://github.com/AstroNvim/astrocommunityimage-nvim
AstroCommunity に image-nvim があります。
そちらを利用します。
astrocommunity にあるので cp します。
cp \
${HOME}/astrocommunity/lua/astrocommunity/media/image-nvim/init.lua \
${HOME}/.config/nvim/lua/plugins/image-nvim.luadiagram-nvim
こちらは AstroCommunity にはないので普通に入れます。
GitHub – 3rd/diagram.nvim: Diagrams as code in Neovim.
${HOME}/.config/nvim/lua/plugins/diagram-nvim.lua
return {
"3rd/diagram.nvim",
dependencies = {
"3rd/image.nvim",
},
-- opts = { -- you can just pass {}, defaults below
-- renderer_options = {
-- mermaid = {
-- background = "transparent", -- nil | "transparent" | "white" | "#hex"
-- theme = "dark", -- nil | "default" | "dark" | "forest" | "neutral"
-- scale = 1, -- nil | 1 (default) | 2 | 3 | ...
-- },
-- plantuml = {
-- charset = nil,
-- },
-- d2 = {
-- theme_id = nil,
-- dark_theme_id = nil,
-- scale = nil,
-- layout = nil,
-- sketch = nil,
-- },
-- }
-- },
config = function()
require("diagram").setup({
integrations = {
require("diagram.integrations.markdown"),
require("diagram.integrations.neorg"),
},
renderer_options = {
mermaid = {
background = "transparent",
theme = "dark",
scale = 1,
},
plantuml = {
charset = "utf-8",
},
d2 = {
theme_id = 1,
dark_theme_id = 200,
scale = -1,
layout = nil,
sketch = nil,
},
},
})
end
}こんな感じで保存して・・・
render-markdown-nvim
こちらの post にも書いてあるけど
astrocommunity/lua/astrocommunity/markdown-and-latex/render-markdown-nvim at main ·…
先程clone した astrocommunity からコピーしてきます。
cp \
${HOME}/astrocommunity/lua/astrocommunity/markdown-and-latex/render-markdown-nvim/init.lua \
${HOME}/.config/nvim/lua/plugins/render-markdown-nvim.lua(やっと)mermaid を描画
mermaid.js にサンプルあるんでいろいろ表示してみましょう。
flowcharts のシンプルなやつから
Flowcharts
cat << EOS > flowchart.md
# diagram-nvim
## flowchart
### A node (default)
\`\`\`mermaid
flowchart LR
id
\`\`\`
### A node with text
\`\`\`mermaid
flowchart LR
id1[This is the text in the box]
\`\`\`
EOS
vi flowchart.md
実際にこんな感じで表示できます。
神すぎる!!!!
もうちょっと複雑なのやってみる
Mindmap
cat << EOS > mindmap.md
# diagram-nvim
## mindmap
\`\`\`mermaid
mindmap
root((mindmap))
Origins
Long history
::icon(fa fa-book)
Popularisation
British popular psychology author Tony Buzan
Research
On effectiveness<br/>and features
On Automatic creation
Uses
Creative techniques
Strategic planning
Argument mapping
Tools
Pen and paper
Mermaid
\`\`\`
EOS
vi mindmap.md
普通に表示されるwww
Pie Chart
cat << EOS > piechart.md
# diagram-nvim
## piechart
\`\`\`mermaid
pie title NETFLIX
"Time spent looking for movie" : 90
"Time spent watching it" : 10
\`\`\`
EOS
さらに
SequenceDiagram: Loops, alt and opt
cat << EOS > sequenceDiagram.md
# diagram-nvim
## sequeceDiagram
\`\`\`mermaid
sequenceDiagram
loop Daily query
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end
end
\`\`\`
EOS
もう一発
Architecture
Architecture Diagrams Documentation (v11.1.0+) | Mermaid
cat << EOS > architecture.md
# diagram-nvim
## architecture
\`\`\`mermaid
architecture-beta
group api(cloud)[API]
service db(database)[Database] in api
service disk1(disk)[Storage] in api
service disk2(disk)[Storage] in api
service server(server)[Server] in api
db:L -- R:server
disk1:T -- B:server
disk2:T -- B:db
\`\`\`
EOS
vi architecture.md
素敵すぎる!!!!!!!!
素晴らしすぎるし素敵すぎる!!!
neovim で markdown を描画する必要があるのかなんて野暮な話はしてはいけませんw
因みにしばらく使ってみましたが、大きな mermaid を表示しながら、激しく操作すると固まります。気を付けてください。
Applendix: d2で表示
d2も試してみましたが、表示できました。
Install d2
brew install d2これで d2が Install されます。
markdown を用意します。
cat << EOS > d2.md
# d2
\`\`\`d2
vars: {
d2-config: {
layout-engine: elk
# Terminal theme code
theme-id: 300
}
}
network: {
cell tower: {
satellites: {
shape: stored_data
style.multiple: true
}
transmitter
satellites -> transmitter: send
satellites -> transmitter: send
satellites -> transmitter: send
}
online portal: {
ui: {shape: hexagon}
}
data processor: {
storage: {
shape: cylinder
style.multiple: true
}
}
cell tower.transmitter -> data processor.storage: phone logs
}
user: {
shape: person
width: 130
}
user -> network.cell tower: make call
user -> network.online portal.ui: access {
style.stroke-dash: 3
}
api server -> network.online portal.ui: display
api server -> logs: persist
logs: {shape: page; style.multiple: true}
network.data processor -> api server
\`\`\`
EOS
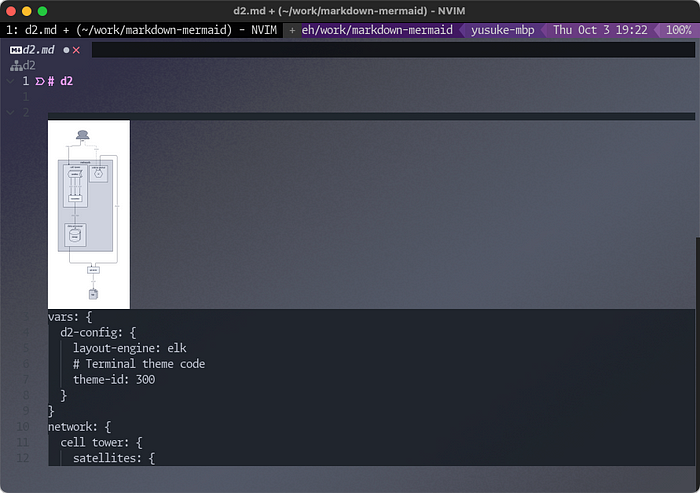
vi d2.md
d2も表示できました。
d2-config のセクションは機能してなさそうですが、表示できるので一旦良いかな
ターミナル環境について他の記事も書いているので、よろしければこちらもご覧ください!
『ターミナルがダサいとモテない』シリーズ一覧
転載:ターミナルがダサいとモテない。mermaid を表示するぞ編(NeoVim+AstroNvim v4)